|
|
一、TableSorter 介紹
網頁表格 自動排序 TableSorter

在所有 jQuery 表格排序外掛裡面,TableSorter 算是使用率最高的,而且擴充功能相當多(但不一定用得到),因此本篇推薦這個工具。
1. 官網說明
https://mottie.github.io/tablesorter/docs/
下載檔案後找到這幾個檔案
- <!-- choose a theme file -->
- <link rel="stylesheet" href="/path/to/theme.default.css">
- <!-- load jQuery and tablesorter scripts -->
- <script type="text/javascript" src="/path/to/jquery-latest.js"></script>
- <script type="text/javascript" src="/path/to/jquery.tablesorter.js"></script>
- <!-- tablesorter widgets (optional) -->
- <script type="text/javascript" src="/path/to/jquery.tablesorter.widgets.js"></script>
HTML
- <table id="myTable" class="tablesorter">
- <thead>
- <tr>
- <th>Last Name</th>
- <th>First Name</th>
- <th>Email</th>
- <th>Due</th>
- <th>Web Site</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Smith</td>
- <td>John</td>
- <td>jsmith@gmail.com</td>
- <td>$50.00</td>
- <td>http://www.jsmith.com</td>
- </tr>
- <tr>
- <td>Bach</td>
- <td>Frank</td>
- <td>fbach@yahoo.com</td>
- <td>$50.00</td>
- <td>http://www.frank.com</td>
- </tr>
- <tr>
- <td>Doe</td>
- <td>Jason</td>
- <td>jdoe@hotmail.com</td>
- <td>$100.00</td>
- <td>http://www.jdoe.com</td>
- </tr>
- <tr>
- <td>Conway</td>
- <td>Tim</td>
- <td>tconway@earthlink.net</td>
- <td>$50.00</td>
- <td>http://www.timconway.com</td>
- </tr>
- </tbody>
- </table>
tablesorter 在加載文檔時對表格進行排序:
加入script
- <script>
- $(function() {
- $("#myTable").tablesorter();
- });
- </script>
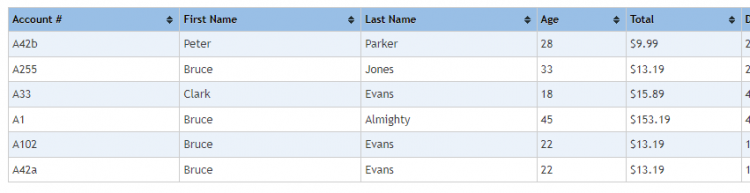
單擊標題,您會看到您的表格現在可以排序了!
- <script>
- $(function() {
- $("#myTable").tablesorter({ sortList: [[0,0], [1,0]] });
- });
- </script>
您還可以在初始化表時傳入配置選項。這告訴 tablesorter 按升序對第一列和第二列進行排序。
文章出處:NetYea 新竹網頁設計
|
|