|
以下有兩個大項目需要設定,依序為:
如何申請Google Maps API金鑰?
如何啟用Google Maps API服務?
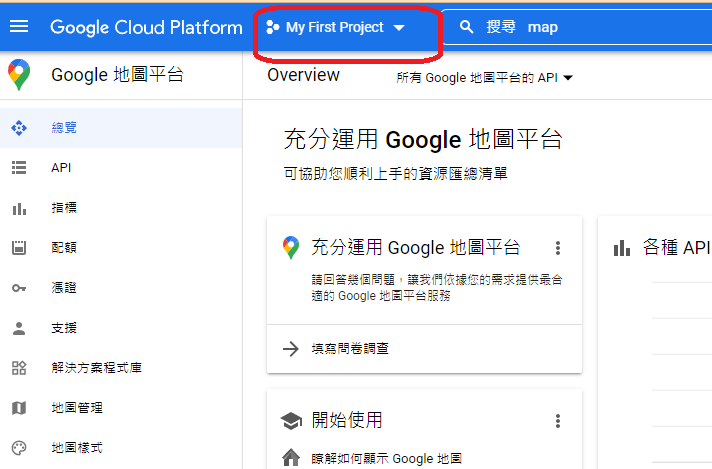
如何申請Google Maps API金鑰?步驟三:選取專案(API Project)
Google Maps API 申請

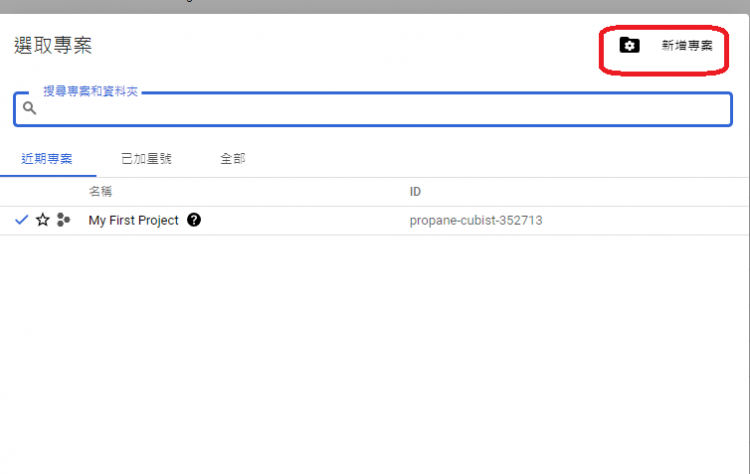
步驟四:新增專案
Google Maps API 申請

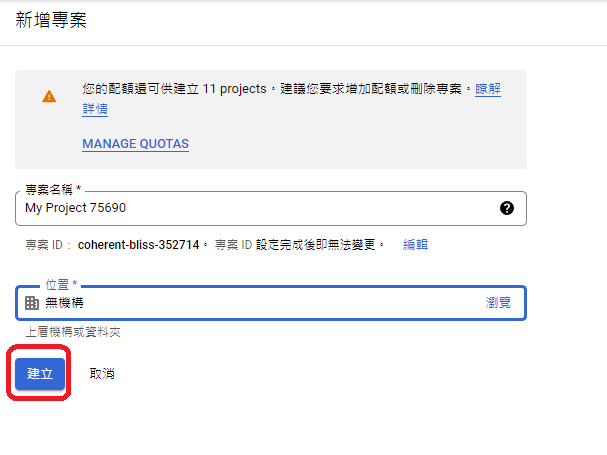
步驟五:專案名稱請以英文輸入,完成後建立專案
Google Maps API 申請

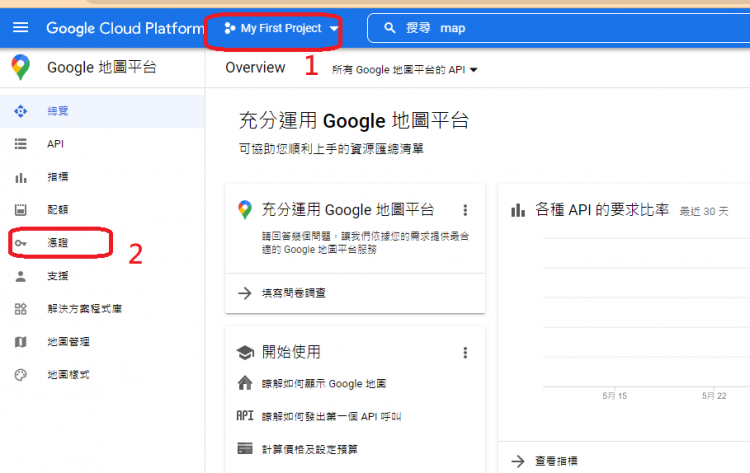
步驟六:再次選取專案 步驟七:選取剛剛建立的專案 步驟八:建立API憑證
Google Maps API 申請

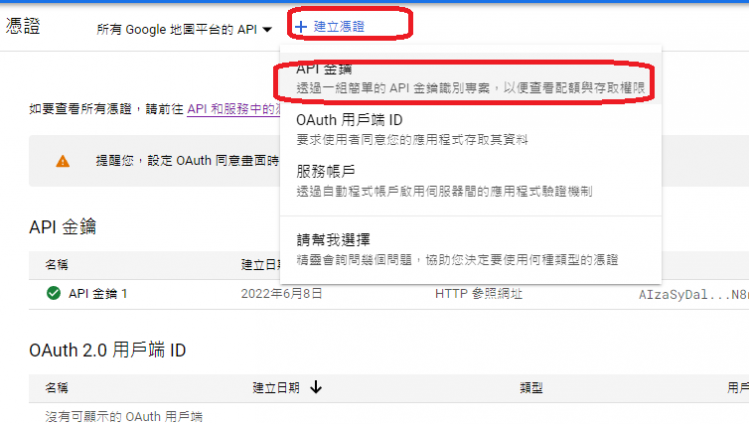
步驟九:憑證使用
Google Maps API 申請

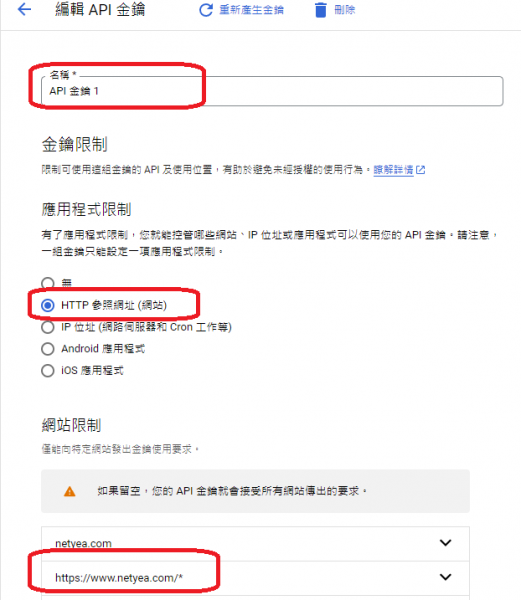
步驟十: 1.選擇HTTP參照網址(網站) 2.網站限制→新增項目 3.輸入網址,例如:
※網址後面加上/*號表示全站皆可使用,網址https 4.儲存設定
Google Maps API 申請

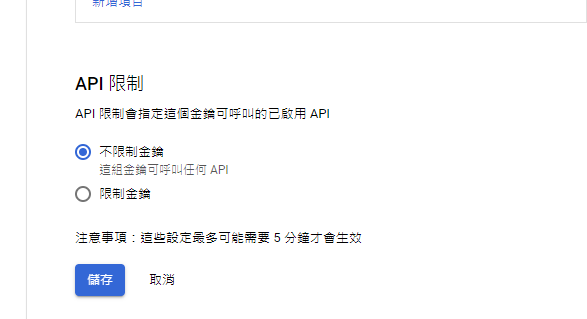
步驟十一:儲存頁面就可以獲得金鑰
Google Maps API 申請

如何啟用Google Maps API服務?步驟一:點選資訊主頁,啟用API和服務 步驟二:地圖列表,點選查看全部
Google Maps API 申請

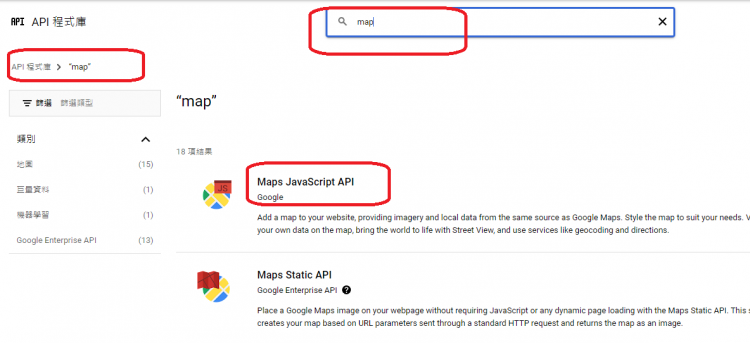
步驟三:選擇您要啟用的服務,Maps JavaScript API、Place API、Directions API...(1次啟用1個,逐一操作要啟用的功能)
Google Maps API 申請

文章出處 NetYea 網頁設計
|