|
|
一直感覺這兩個偽類對像不是很重要,並且IE對它兩兄弟並不支持,所以也沒有怎麼靜下心來研究,只有在清楚浮動clearfix的時候會用到哈,其他都很少用!不過最近在研究css3的時候覺得它兩個的搭配不僅能夠減少代碼量並且能整出很巴适的效果,所以就來研究研究哈!
一、先來看哈他們的定義哈!
1、selector:before( sRules ) 它要和content屬性一起使用,設置在對象前(依據對象樹的邏輯結構)發生的內容;
2、selector:after( sRules ) 和before用法一樣,不過它是設置在對像後(依據對象樹的邏輯結構)發生的內容;
看例子容易理解些!
- <style>
- .div{width:350px; border:1px solid #000; line-height:50px; margin:10px;}
- .divb{width:500px; border:1px solid #FC0;}
- .after,.before,.block{border:1px solid #330;}
- .after:after{content:'我在后面吧'; color:#F00;}
- .before:before{content:'我在前面吧'; color:#F00;}
- .block:after{content:'我是块元素,我占一行'; color:#F00; display:block;}
- .block{display:block;}
- </style>
- <body>
- <div class="div">after<span class="after">我是里面的内容</span></div>
- <div class="div">before<span class="before">我是里面的内容</span></div>
- <div class="divb">block<span class="block">我是里面的内容</span></div>
- </body>

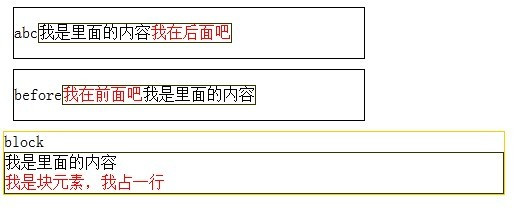
運行結果如圖!我為什麼要把<span class="block">轉換為塊級元素呢?因為塊元素插入內聯元素不符合標準,不規範,不轉化的話顯示有問題。我也不清楚.
|
|