|
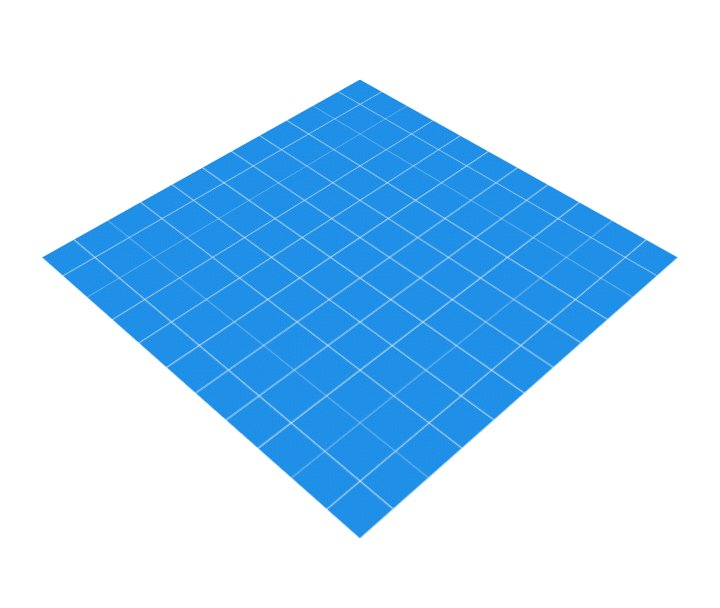
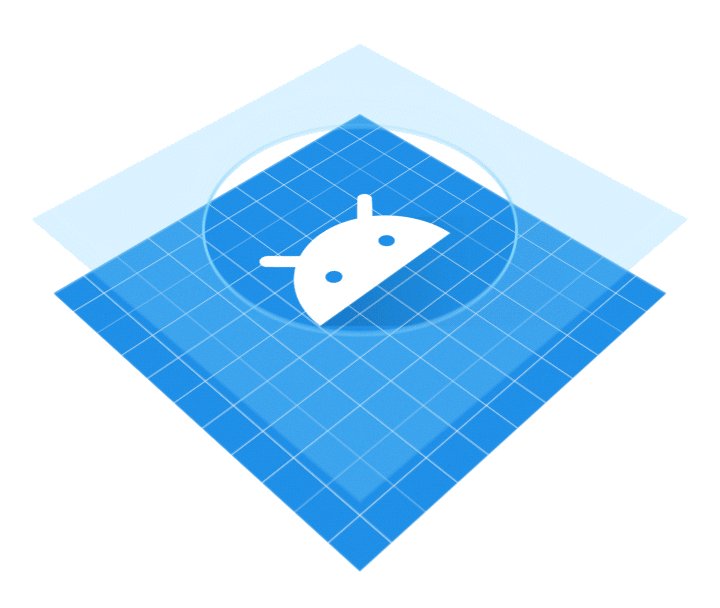
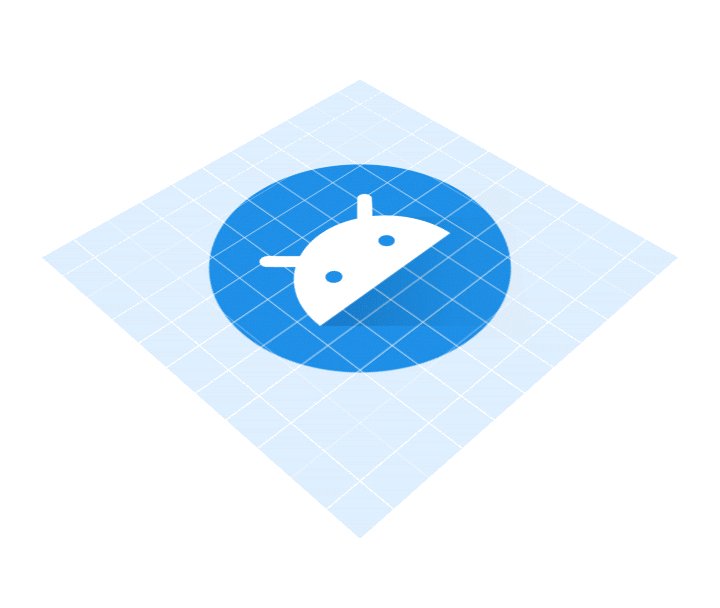
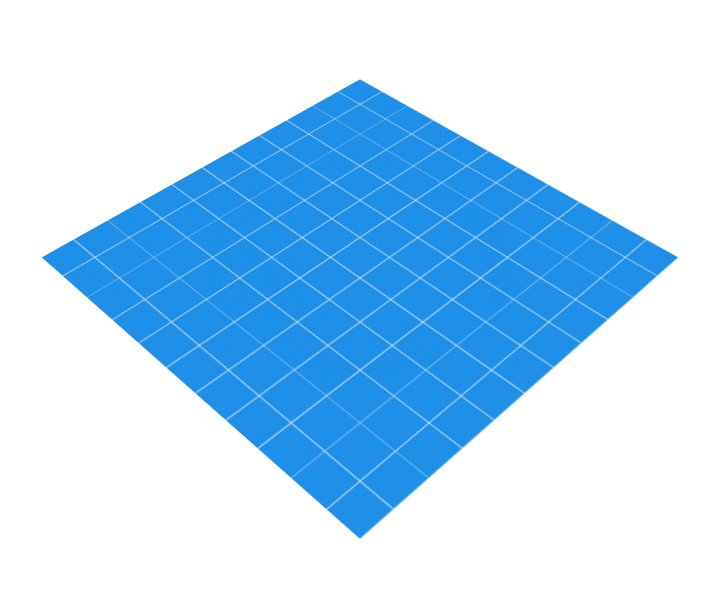
從Android 8.0系統開始,應用程序的圖標被分為了兩層:前景層和背景層。也就是說,我們在設計應用圖標的時候,需要將前景和背景部分分離,前景用來展示應用圖標的Logo,背景用來襯托應用圖標的Logo。需要注意的是,背景層在設計的時候只允許定義顏色和紋理,但是不能定義形狀。 那麼應用圖標的形狀由誰來定義呢?Google將這個權利就交給手機廠商了。不是有些手機廠商喜歡學習蘋果的圓角圖標嗎?沒問題,由於應用圖標的設計分為了兩層,手機廠商只需要在這兩層之上再蓋上一層mask,這個mask可以是圓角矩形、圓形或者是方形等等,視具體手機廠商而定,就可以瞬間讓手機上的所有應用圖標都變成相同的規範。原理示意圖如下:
Android 8.0

可以看到,這裡背景層是一張藍色的網格圖,前景層是一張Android機器人Logo圖,然後蓋上一層圓形的mask,最終就裁剪出了一張圓形的應用圖標。 我一定要適配嗎?
有些朋友可能會覺得這種分成兩層的應用圖標設計太過於麻煩,不適配可以嗎?也有些朋友可能會說,自己的APP並沒有做過應用圖標適配,在Android 8.0手機上也照樣跑得好好的。
事實上,這個新功能Google是準備讓它慢慢過渡的,而不是一次性就強推給所有的開發者。如果你的APP中的targetSdkVersion是低於26的,那麼就可以不用進行應用圖標適配,Android 8.0系統仍然是向下兼容的。但是如果你將targetSdkVersion指定到了26或者更高,那麼Android系統就會認為你的APP已經做好了8.0系統的適配工作,當然包括了應用圖標的適配。 如果你將targetSdkVersion指定到了26,但是卻沒有進行Android 8.0系統的應用圖標適配,那麼會出現什麼樣的效果呢?這裡我舉幾個反面示例:
Android 8.0

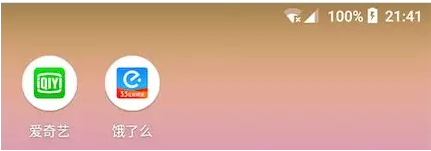
這是Google Pixel手機上的截圖,操作系統是Android 8.0。可以看到,這兩個應用的圖標都非常奇怪,本來設計的都是一個圓角矩形的圖標,但是卻又在外面套上了一個白色的圓圈。為什麼會出現這種情況呢?就是因為這兩個應用都將targetSdkVersion指定到了26以上,但是卻又沒有做8.0系統的應用圖標適配,而Pixel手機設定的mask是圓形的,所以就自動在應用圖標的外層套了一個白色的圓圈。
由此可以看出,愛奇藝和餓了麼這兩款應用都是沒有在Pixel上進行兼容性測試的。不過考慮到它們都是只在國內市場提供服務,因此也情有可原。 當然了,國內的Android 8.0手機很快也要開始普及了,我相信沒有任何人會希望自己的APP也出現上述的效果,因此下面我們就來開始具體學習,如何進行8.0系統的應用圖標適配。
新建一個項目
如果有人問我8.0系統應用圖標適配到底難不難?這裡我會回答,一點都不難。相信所有看完這篇文章的人立馬就能學會,但前提是你需要有一個好的工具——Android Studio 3.0或更高版本。
很高興告訴大家,Android Studio 3.0中已經內置了8.0系統應用圖標適配的功能,如果你已經安裝了Android Studio 3.0的話,那麼恭喜你,你已經成功了百分之九十了。如果你還在用老版的Android Studio,那麼趕快去升級一下,然後再接著看這篇文章。 好的,那麼現在我們就用Android Studio 3.0來新建一個項目,就叫它IconTest吧。 創建好項目之後,打開app/build.gradle文件檢查一下,確保targetSdkVersion已經指定到了26或者更高,如下所示: - 1 apply plugin: 'com.android.application'
- 2 android {
- 3 compileSdkVersion 26
- 4 defaultConfig {
- 5 applicationId "com.example.icontest"
- 6 minSdkVersion 15
- 7 targetSdkVersion 26
- 8 versionCode 1
- 9 versionName "1.0"
- 10 testInstrumentationRunner "android.support. test.runner.AndroidJUnitRunner"
- 11 }
- 12 }
可以看到,這裡我在創建新項目的時候默認targetSdkVersion就是26,如果你是低於26的話,說明你的Android SDK有些老了,最好還是更新一下。當然如果你懶得更新也沒關係,手動把它改成26就可以了。
接下來打開AndroidManifest.xml文件,代碼如下所示: - 1 < manifest xmlns:android = "http://schemas.android.com/apk/res/android"
- 2 package = "com.example.icontest" >
- 3 < application
- 4 android:allowBackup = "true"
- 5 android:icon = "@mipmap/ic_launcher"
- 6 android:label = "@string/app_name"
- 7 android:roundIcon = "@mipmap/ic_launcher_round"
- 8 android:supportsRtl = "true"
- 9 android:theme = "@style/AppTheme">
- 10 <activity android:name = ".MainActivity" >
- 11 < intent-filter >
- 12 < action android:name = "android.intent.action.MAIN" />
- 13 < category android:name = "android.intent.category.LAUNCHER" />
- 14 </ intent-filter >
- 15 </ activity >
- 16 </ application >
- 17 </ manifest >
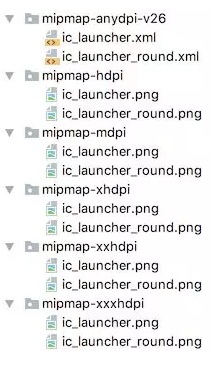
這裡我們需要關注的點是android:icon這個屬性,通過這個屬性,我們將應用的圖標指定為了mipmap目錄下的ic_launcher文件。另外大家可能注意到還有一個android:roundIcon屬性,這是一個只適用在Android 7.1系統上的過渡版本,很快就被8.0系統的應用圖標適配所替代了,我們不用去管它。 剛才說了,應用圖標被指定為了mipmap目錄下的ic_launcher文件,那麼我們快去看下這個文件吧:
Android 8.0

這裡雖然目錄很多,但是相信任何只要是入了門的Android開發者都能看得懂。唯一需要我們留意的就是mipmap-anydpi-v26這個目錄,這個目錄表示什麼意思呢?就是Android 8.0或以上系統的手機,都會使用這個目錄下的ic_launcher來作為圖標。
你會發現,mipmap-anydpi-v26目錄下的ic_launcher並不是一張圖片,而是一個XML文件,我們打開這個文件看一下,代碼如下所示: - 1 <?xml version="1.0" encoding="utf-8"?>
- 2 < adaptive-icon xmlns:android = "http://schemas.android.com/apk/res/android" >
- 3 < background android: drawable = "@drawable/ic_launcher_background" />
- 4 < foreground android:drawable = "@drawable/ic_launcher_foreground" />
- 5 </ adaptive-icon >
這是一個8.0系統應用圖標適配的標準寫法,在<adaptive-icon>標籤中定義一個<background>標籤用於指定圖標的背景層,定義一個<foreground>標籤用於指定圖標的前景層。
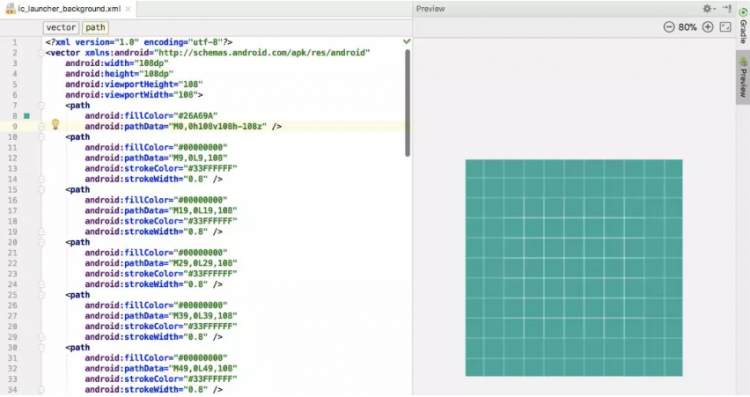
那麼我們分別來看一下背景層和前景層分別都是些什麼內容吧,首先打開ic_launcher_background文件,內容如下圖所示:
Android 8.0

這是一個使用SVG格式繪製出來的帶紋理的底圖。當然如果你看不懂這裡面的代碼也沒有關係,因為我也看不懂。SVG格式的圖片都是使用AI、PS等圖像編輯軟件製作之後導出的,基本沒有人可以手工編寫SVG圖片。
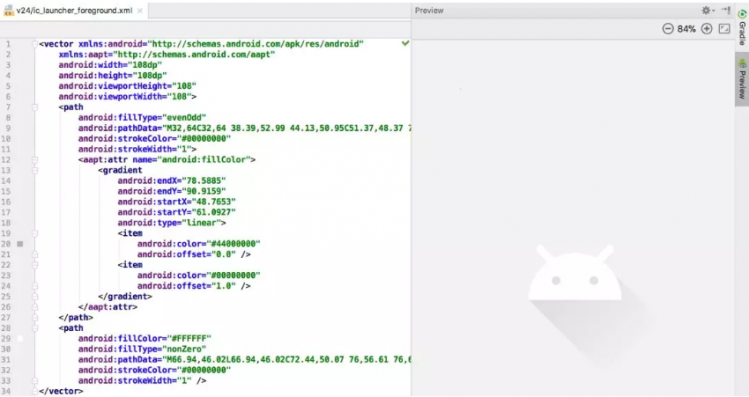
當然,背景層並不是一定要用SVG格式的圖片,你也可以使用普通的PNG、JPG等格式的圖片,甚至是直接指定一個背景色都可以。 看完了背景層接著我們來看前景層,打開ic_launcher_foreground文件,內容如下所示:
Android 8.0

類似地,這裡也是使用SVG格式繪製出了一個Android機器人的Logo,並且這個機器人還是帶投影效果的。當然了,前景層我們也是可以使用PNG、JPG等格式的圖片的,待會兒會進行演示。
好的,現在已經把應用圖標相關部分的代碼都解釋完了,那麼這樣一個剛剛創建完成的空項目運行起來到底會是什麼樣的效果呢?我們跑一下看看就知道了,如下圖所示:
Android 8.0

可以看到,這就是一個前景層蓋在背景層上,然後再被圓形mask進行裁剪之後的效果。 好的,那麼現在剩下的問題就是,我們如何才能對自己的應用圖標在Android 8.0系統上進行適配?
開始適配
看到愛奇藝的8.0系統應用圖標適配工作做得這麼差,我就準備拿愛奇藝來做為例子了,我們一起來幫愛奇藝的Android版做個漂亮的應用圖標適配吧。
那麼很顯然,根據8.0系統的應用圖標設計,我們需要準備一個前景層和一個背景層才行。 前景層也就是愛奇藝的Logo了,這裡我通過Photoshop把愛奇藝的Logo圖取了出來。
Android 8.0

由於這是一張背景透明的圖片,如果直接貼到文章裡面就一片白色,啥也看不見了,於是我只好在文章裡貼了一張帶灰色背景的圖片。
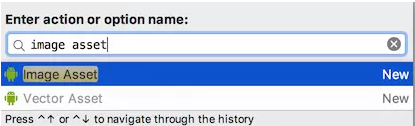
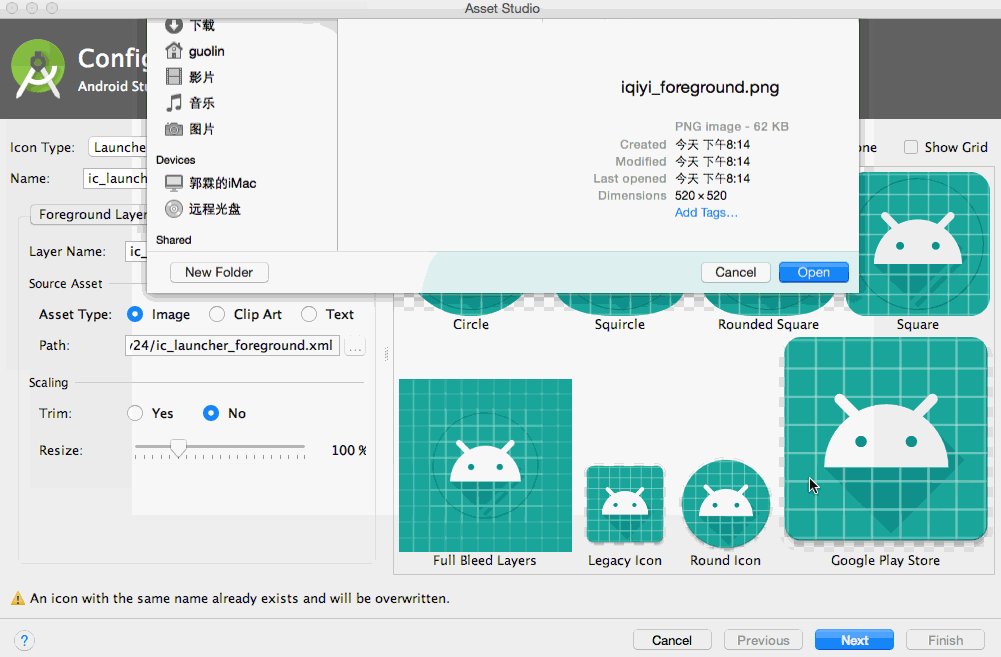
解決了前景層,接下來我們來看背景層。其實背景層比前景層就簡單多了,一般如果沒有什麼特殊需求的話,背景層直接使用某種純色就可以了。 這裡我用Photoshop吸取了一下愛奇藝原始應用圖標的背景色,值是#04ca00。當然,愛奇藝的背景色並不是完全的純色,而是有細微的顏色漸變的。不過這裡我們只是舉例講解而已,就不追究這些細節了。 那麼現在前景層和背景層都準備好了,接下來我們正式開始進行8.0系統的應用圖標適配。重新回到IconTest項目當中,然後按下Windows:Ctrl+Shift+A / Mac:command+shft+A 快捷鍵,並輸入Image Asset,如下所示:
Android 8.0

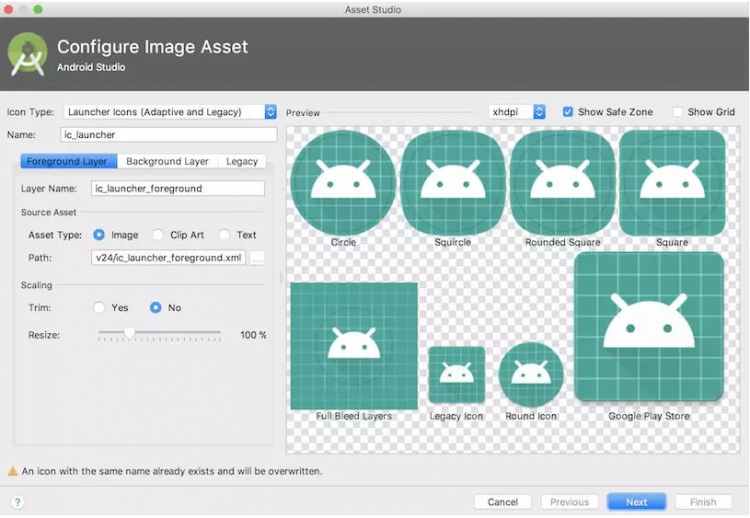
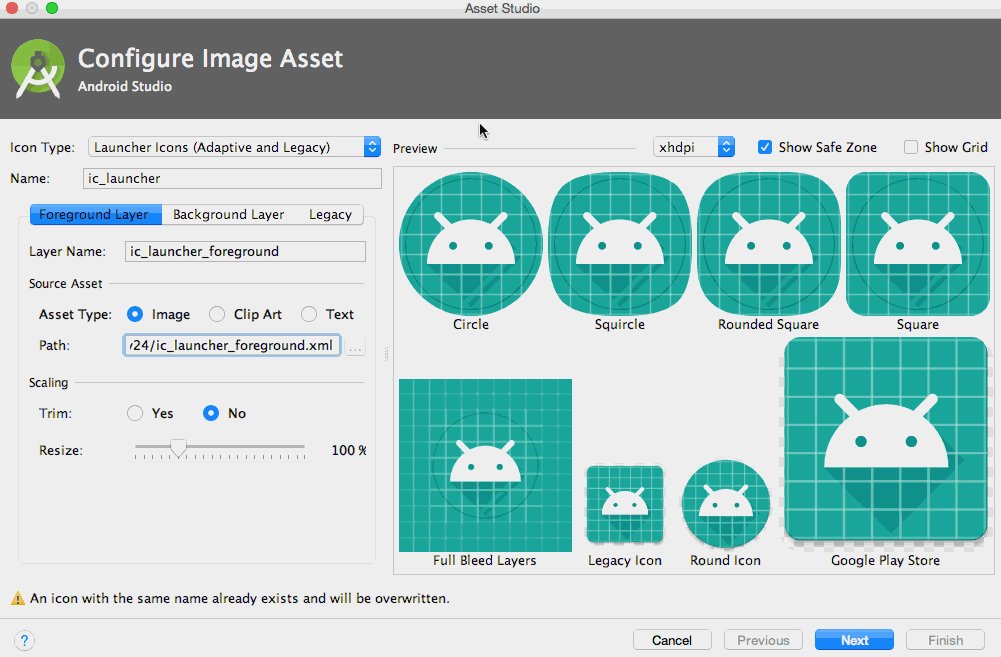
點擊回車鍵打開Asset Studio編輯器,在這裡就可以進行應用圖標適配了。
Android 8.0

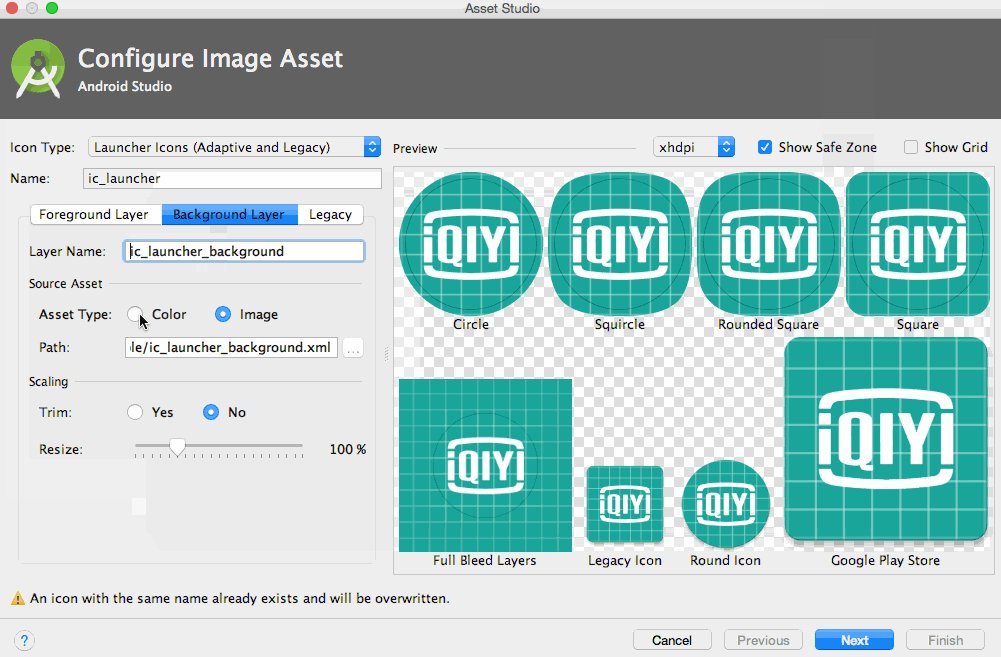
這個Asset Studio編輯器非常簡單好用,一學就會。左邊是操作區域,右邊是預覽區域。
先來看操作區域,第一行的Icon Type保持默認就可以了,表示同時創建兼容8.0系統以及老版本系統的應用圖標。第二行的Name用於指定應用圖標的名稱,這裡也保持默認即可。接下來的三個頁簽,Foreground Layer用於編輯前景層,Background Layer用於編輯背景層,Legacy用於編輯老版本系統的圖標。 再來看預覽區域,這個就十分簡單了,用於預覽應用圖標的最終效果。在預覽區域中給出了可能生成的圖標形狀,包括圓形、圓角矩形、方形等等。注意每個預覽圖標中都有一個圓圈,這個圓圈叫作安全區域,必須要保證圖標的前景層完全處於安全區域當中才行,否則可能會出現圖標被手機廠商的mask裁剪掉的情況。 為了大家能夠更加直觀地看到操作,這裡我使用一張GIF圖來演示操作的過程:
Android 8.0

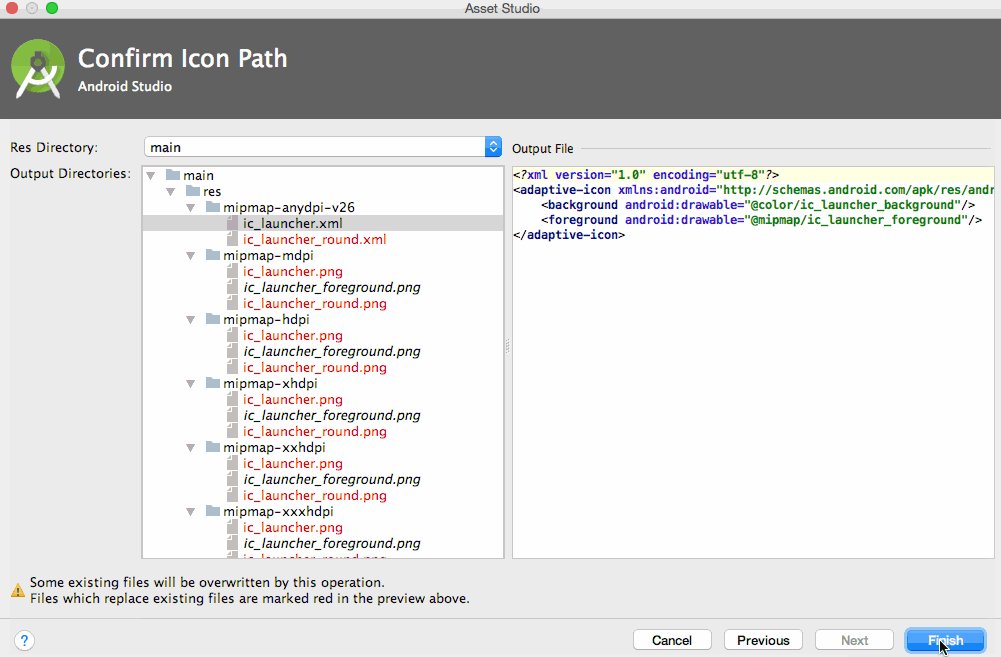
最終,Android Studio會自動幫我們生成適配8.0系統的應用圖標,以及適配老版本系統的應用圖標,我們甚至一行代碼都不用寫,一切工作就已經完成了。感興趣的朋友可以自己到mipmap目錄下面去觀察一下Android Studio幫我們生成了哪些東西,這裡就不帶著大家一一去看了。
最後,讓我們來運行一下程序,並且和正版愛奇藝的應用圖標放在一起對比一下吧:
Android 8.0

可以看到,做過8.0系統應用圖標適配之後,效果明顯要好看太多了,也希望愛奇藝的官方APP也能早日完成適配吧。
|