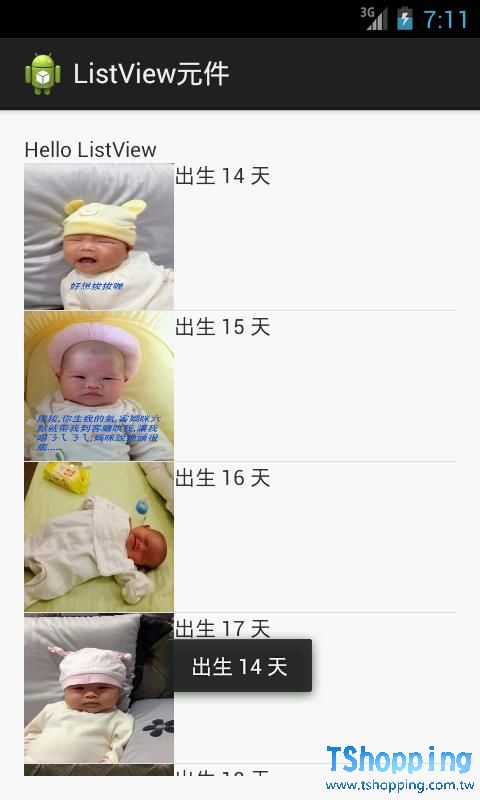
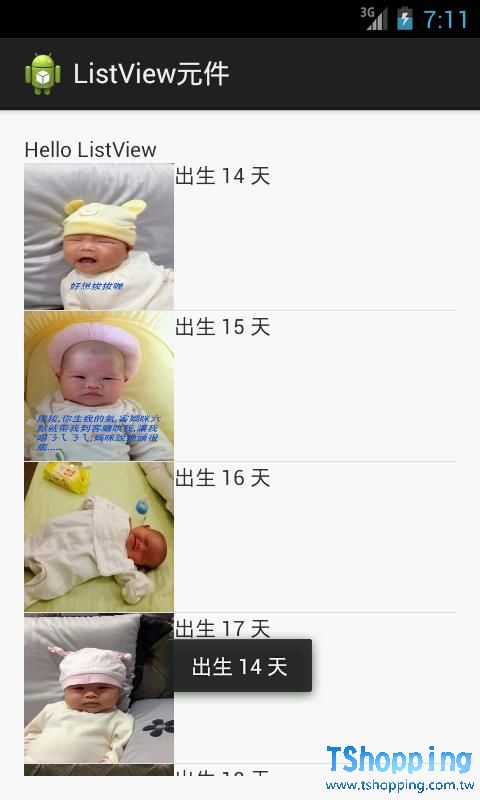
完成圖

1.主layout main.xml建立 TextView ListView
-
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".MainActivity" >
-
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/hello_world" />
-
- android:id="@+id/listView1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignLeft="@+id/textView1"
- android:layout_below="@+id/textView1" >
復制代碼
2.建立listview.xml 上面有LinearLayout ImageView TextView
-
- android:id="@+id/LinearLayout2"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:orientation="horizontal">
-
- android:id="@+id/imageView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
-
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
復制代碼
3.主程式 MainActivity.java
- package com.example.lv;
- //匯入類別庫
- import android.os.Bundle;
- import android.app.Activity;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.ListView;
- import android.widget.TextView;
- import android.widget.Toast;
- import android.widget.AdapterView.OnItemClickListener;
- public class MainActivity extends Activity {
- //宣告資料型態
- ListView listView;
- //建立 ImageTextAdapter 繼承於BaseAdapter
- class ImageTextAdapter extends BaseAdapter{
- //layout擴充器
- LayoutInflater layoutInflater;
- //建立圖片陣列 images ,圖片必須先匯入圖片檔案
- Integer images[]={R.drawable.baby0,R.drawable.baby1,R.drawable.baby2,R.drawable.baby3,R.drawable.baby4
- ,R.drawable.baby5,R.drawable.baby6,R.drawable.baby7,R.drawable.baby8,R.drawable.baby9,R.drawable.baby10
- ,R.drawable.baby11,R.drawable.baby12,R.drawable.baby13,R.drawable.baby14,R.drawable.baby15,R.drawable.baby16
- ,R.drawable.baby17,R.drawable.baby18,R.drawable.baby19,R.drawable.baby20};
- //建立 ViewHolder 讓LinearLayout 裡的 ImageView TextView 做一次讀入記憶體
- private class ViewHolder {
- ImageView imageView;
- TextView textView;
- }
- //建構元
- public ImageTextAdapter(Context context) {
- layoutInflater =
- (LayoutInflater)context.getSystemService(LAYOUT_INFLATER_SERVICE);
- }
- @Override
- //獲取圖片張數
- public int getCount() {
- // TODO 自動產生的方法 Stub
- return images.length;
- }
- @Override
- public Object getItem(int position) {
- // TODO 自動產生的方法 Stub
- return position;
- }
- @Override
- public long getItemId(int position) {
- // TODO 自動產生的方法 Stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- //如果convertView為空,讀取預設檔案到viewHolder並套用到listview.xml,不然用現有檔案
- ViewHolder viewHolder;
- if (convertView == null) {
- convertView = layoutInflater.inflate(R.layout.listview, null);
- viewHolder = new ViewHolder();
- viewHolder.textView = (TextView) convertView.findViewById(R.id.textView1);
- viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageView1);
- convertView.setTag(viewHolder);
- } else {
- viewHolder = (ViewHolder) convertView.getTag();
- }
- viewHolder.imageView.setImageResource(images[position]);
- viewHolder.textView.setText("出生 " + (position + 1)+" 天");
- return convertView;
- }
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- listView = (ListView)findViewById(R.id.listView1);
- //設定Adapter到listview
- listView.setAdapter(new ImageTextAdapter(this));
- 監聽listview的改變
- listView.setOnItemClickListener(new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView parent, View view,
- int position, long id) {
- //獲取LinearLayout上的TextView的文字訊息
- TextView textView = (TextView)((LinearLayout)view).getChildAt(1);
- //秀出TextView的文字訊息到Toast
- Toast.makeText(getApplicationContext(), textView.getText(),
- Toast.LENGTH_SHORT).show();
- }
- });
- }
- }
復制代碼 完成圖片
|