|
前言 對話框對於應用也是必不可少的一個組件,在Android中也不例外,對話框對於一些提示重要信息,或者一些需要用戶額外交互的一些內容很有幫助。本篇博客就講解一下Android下對話框的使用,在本篇博客中,將了解到對話框的一些常規屬性的設置,以及各式的對話框的使用,並都會提供小Demo來展示所有的效果。 對話 Dialog,對話框,一個對話框就是一個小窗口,並不會填滿整個屏幕,通常是以模態顯示,要求用戶必須採取行動才能繼續進行剩下的操作。 Android提供了豐富的對話框支持,它提供瞭如下4中常用的對話框: - AlertDialog:警告對話框,使用最廣泛功能最豐富的一個對話框。
- ProgressDialog:進度條對話框,只是對進度條進行了簡單的封裝。
- DatePickerDialog:日期對話框。
- TimePickerDialog:時間對話框。
所有的對話框,都是直接或間接繼承自Dialog類,而AlertDialog直接繼承自Dialog,其他的幾個類均繼承自AlertDialog。
警報對話框 AlertDialog繼承自Dialog類,對於Android內置的AlertDialog,它可以包含一個標題、一個內容消息或者一個選擇列表、最多三個按鈕。而創建AlertDialog推薦使用它的一個內部類AlertDialog .Builder創建。使用Builder對象,可以設置AlertDialog的各種屬性,最後通過Builder.create()就可以得到AlertDialog對象,如果只是還需要顯示這個AlertDialog,一般可以直接使用Builder.show()方法,它會返回一個AlertDialog對象,並且顯示它。 如果僅僅是需要提示一段信息給用戶,那麼就可以直接使用AlertDialog的一些屬性設置提示信息,涉及到的方法有: - AlertDialog create():根據設置的屬性,創建一個AlertDialog。
- AlertDialog show():根據設置的屬性,創建一個AlertDialog,並且顯示在屏幕上。
- AlertDialog.Builder setTitle():設置標題。
- AlertDialog.Builder setIcon():設置標題的圖標。
- AlertDialog.Builder setMessage():設置標題的內容。
- AlertDialog.Builder setCancelable():設置是否模態,一般設置為false,表示模態,要求用戶必須採取行動才能繼續進行剩下的操作。
Tips:AlertDialog.Builder的很多設置屬性的方法,返回的均是這個AlertDialog.Builder對象,所以可以使用鍊式方式編寫代碼,這樣更方便。 當一個對話框調用了show()方法後,展示到屏幕上,如果需要消除它,可以使用DialogInterface接口聲明的兩個方法,cancel()和dismiss()使對話框取消或者消除,這兩個方法的作用是一樣的,不過推薦使用dismiss()。Dialog和AlertDialog都實現了DialogInterface接口,所以只要是對話框,均可以使用這兩個方法來消除對話框。 下面通過一個簡單的Demo,先看看AlertDialog是如何提示信息的: 示例: - btnGeneral.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- AlertDialog.Builder builder = new AlertDialog.Builder(
- MainActivity.this);
- builder.setTitle("提示");
- builder.setMessage("这是一个普通的对话框!");
- builder.setIcon(R.drawable.ic_launcher);
- builder.setCancelable(false);
- builder.setPositiveButton("知道了!", new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- dialog.cancel();
- }
- });
- builder.create().show();
- }
- });
展示效果:
AlertDialog的按鈕 AlertDialog內置了三個按鈕,可以直接使用setXxxButton()方法進行設置,對於一般的對話框,使用三個按鈕基本上也夠用了,下面是這三個方法的簽名: - AlertDialog.Builder setPositiveButton(CharSquence text , DialogInterFace.OnClickListener):一個積極的按鈕,一般用於“OK”或者“繼續”等操作。
- AlertDialog.Builder setNegativeButton(CharSquence text , DialogInterFace.OnClickListener):一個負面的按鈕,一般用於“取消”操作。
- AlertDialog.Builder setNeutralButton(CharSquence text , DialogInterFace.OnClickListener):一個比較中性的按鈕,一般用於“忽略”、“以後提醒我”等操作。
上面介紹的DialogInterface接口,還提供了一系列的事件響應,這三個按鈕均需要傳遞一個DialogInterFace.OnClickListener接口對象,實現其點擊事件的觸發,在這個接口中需要實現一個onClick(DialogInterface dialog,int which ),dialog為當前觸發事件的對話框對象接口,可以直接強制轉換為AlertDialog進行操作;which為點擊按鈕的標識符,是一個整形的數據,對於這三個按鈕而言,每個按鈕使用不同的int類型數據進行標識:Positive(-1)、Negative(-2)、Neutral(-3)。 而除了專門為按鈕點擊實現的DialogInterFace.OnClickListener事件外,DialogInterface還提供了一些其他的事件,供Dialog對象響應,這些事件只是對Dialog聲明周期各個狀態的響應,一看就明白了,就不再詳細講解了,下面是這幾個事件的說明: - interface DialogInterface.OnCancelListener:當對話框調用cancel()方法的時候觸發。
- interface DialogInterface.OnDismissListener:當對話框調用dismiss()方法的時候觸發。
- interface DialogInterface.OnShowListener:當對話框調用show()方法的時候觸發。
- interface DialogInterface.OnMultiChoiceListener:當對話框使用多選列表,並且選中的時候觸發。
示例: - btnButtons.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- AlertDialog.Builder builder = new AlertDialog.Builder(
- MainActivity.this);
- builder.setTitle("提示");
- builder.setMessage("这是一个多按钮普通的对话框!");
- builder.setIcon(R.drawable.ic_launcher);
- builder.setPositiveButton("确定", new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- Toast.makeText(MainActivity.this, "确定被点击",
- Toast.LENGTH_SHORT).show();
- dialog.dismiss();
- }
- });
- builder.setNegativeButton("否定", new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- Toast.makeText(MainActivity.this, "否定被点击",
- Toast.LENGTH_SHORT).show();
- dialog.dismiss();
- }
- });
- builder.setNeutralButton("忽略", new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- Toast.makeText(MainActivity.this, "忽略被点击",
- Toast.LENGTH_SHORT).show();
- dialog.cancel();
- }
- });
- builder.show();
- }
- });
展示效果:
AlertDialog的列表形式 AlertDialog除了展示一些提示信息,還可以展示一種列表的形式,需要使用到Builder.setItems(CharSequence[] items,DialogInterface.OnClickListener listener)方法進行設置,它需要傳遞一個CharSequenece類型的數組,以綁定列表的數據,它同樣需要傳遞一個DialogInterface.OnClickListener接口,以響應列表項的點擊,而這個接口中onClick方法的which參數,為當前點擊觸發項的items中的下標。 示例: - btnListView.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- AlertDialog.Builder builder = new AlertDialog.Builder(
- MainActivity.this);
- builder.setTitle("请选择城市");
- //items使用全局的finalCharSequenece数组声明
- builder.setItems(items, new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- String select_item = items[which].toString();
- Toast.makeText(MainActivity.this,
- "选择了---》" + select_item, Toast.LENGTH_SHORT)
- .show();
- }
- });
- builder.show();
- }
- });
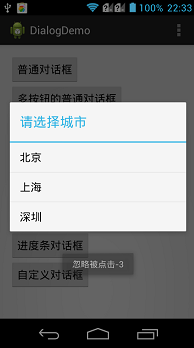
效果展示:

AlertDialog 的單選列表 AlertDialog還可以使用一種單選的列表樣式,使用Builder.setSingleChoiceItems(CharSequenece[] items,int checkedItem,DialogInterface.OnClickListener listener),這個方法具有多項重載,主要是為了應對不同的數據源,items為列表項數組,checkedItem為初始選項,listener為點擊響應事件。有時候並不一定需要選中之後就關閉對話框,可以設置兩個按鈕,用於確定選擇。 示例: - btnListViewSingle.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- AlertDialog.Builder builder = new AlertDialog.Builder(
- MainActivity.this);
- builder.setTitle("请选择一下城市");
- builder.setSingleChoiceItems(items, 1, new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- String select_item = items[which].toString();
- Toast.makeText(MainActivity.this,
- "选择了--->>" + select_item, Toast.LENGTH_SHORT)
- .show();
- }
- });
- builder.setPositiveButton("确定", new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- dialog.dismiss();
- }
- });
- builder.show();
- }
- });
效果展示:
AlertDialog多選列表 AlertDialog除了單選列表,還有多選的列表。可以使用Builder.setMultiChoiceItems(CharSequence[] items,boolean[] checkedItems,DialogInterface.OnMultiChoiceClickListener listener),這個方法也同樣具有多樣重載,對於這個方法,items以一個數組為數據源;checkedItems是默認的選項,因為是多選列表,所以如果設置需要全部設置,如果沒有默認選中,則傳Null;listener為多選項點擊觸發事件。 示例: - btnListViewMulti.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- AlertDialog.Builder builder = new AlertDialog.Builder(
- MainActivity.this);
- builder.setTitle("请选择城市");
- builder.setMultiChoiceItems(items, new boolean[] { true, false,
- true }, new OnMultiChoiceClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which,
- boolean isChecked) {
- // TODO Auto-generated method stub
- String select_item = items[which].toString();
- Toast.makeText(MainActivity.this,
- "选择了--->>" + select_item, Toast.LENGTH_SHORT)
- .show();
- }
- });
- builder.setPositiveButton("确定", new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- dialog.dismiss();
- }
- });
- builder.show();
- }
- });
效果展示:
AlertDialog自定義樣式 有些時候,Android自帶的一些樣式設置已經無法滿足需求了,那麼可以使用自定義樣式,自定義個XML佈局文件,用這個文件的內容作為AlertDialog的樣式展示在屏幕上,這樣就可以靈活定制對話框了。對於定制的XML文件,可以使用LayoutInflater.from(Context).inflate(int,ViewGroup)的方式對其進行動態加載,然後使用Builder.setView(View)把加載的視圖與Builder對象進行關聯,最後正常show ()即可。 佈局代碼: - <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context=".MainActivity" >
- <Button
- android:id="@+id/btnGeneral"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="普通对话框" />
- <Button
- android:id="@+id/btnButtons"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="多按钮的普通对话框" />
- <Button
- android:id="@+id/btnListView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="列表选择对话框" />
- <Button
- android:id="@+id/btnListViewSingle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="单选列表选择对话框" />
- <Button
- android:id="@+id/btnListViewMulti"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="多选列表选择对话框" />
- <Button
- android:id="@+id/btnProgressDialog"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="滚动等待对话框" />
- <Button
- android:id="@+id/btnProgressDialogH"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="进度条对话框" />
- <Button
- android:id="@+id/btnCustomDialog"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="自定义对话框" />
- </LinearLayout>
實現代碼: - btnCustomDialog.setOnClickListener(new View.OnClickListener() {
-
- @Override
- public void onClick(View v) {
- AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
- View view=LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog_signin,null);
- Button btn=(Button)view.findViewById(R.id.btnCustom);
- btn.setOnClickListener(new View.OnClickListener() {
-
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- alertDialog.dismiss();
- Toast.makeText(MainActivity.this, "表单填写完成",
- Toast.LENGTH_SHORT).show();
- }
- });
- builder.setView(view);
- alertDialog=builder.show();
- }
- });
效果展示:
ProgressDialog 有些時候,只是需要提示用戶等待,比如在執行耗時操作等的時候,可以使用進度對話框來顯示一個進度信息,提示用戶等待,這個時候可以使用ProgressDialog。ProgressDialog的使用方式大部分可以參見ProgressBar,其實就是一個封裝了ProgressBar的對話框。 ProgressDialog有兩種顯示方式,一種是以一個滾動的環狀圖標,可以顯示一個標題和一段文本內容的等待對話框;另外一種是帶刻度的進度條,和常規的進度條用法一致。兩種樣式通過ProgressDialog.setProgressStyle(int style)設置,可以通過ProgressDialog的兩個常量進行設置:STYLE_HORIZONTAL:刻度滾動;STYLE_SPINNER:圖標滾動,默認選項。 對於圖標滾動,可以使用兩種方式實現,一種是常規的調用構造函數,再設置對應的屬性;另外一種是直接使用ProgressDialog的靜態方法show(),直接返回一個ProgressDialog對象,並且調用show( )方法。 示例: - btnProgressDialog.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 第一种方法,使用ProgressDialog构造函数
- progressDialog = new ProgressDialog(MainActivity.this);
- progressDialog.setIcon(R.drawable.ic_launcher);
- progressDialog.setTitle("等待");
- progressDialog.setMessage("正在加载....");
- progressDialog.show();
- //第二种方法,使用静态的show方法
- //progressDialog=ProgressDialog.show(MainActivity.this, "等待", "正在加载....", false, false);
- new Thread(new Runnable() {
- @Override
- public void run() {
- try {
- Thread.sleep(5000);
- } catch (Exception e) {
- e.printStackTrace();
- }
- finally{
- progressDialog.dismiss();
- }
- }
- }).start();
- }
- });
效果展示: 對於有刻度的ProgressDialog,除了從AlertDialog中繼承來的屬性,有一些必要的屬性需要設置,以下方法都有對應的getter方法: - setMax(int max):最大刻度。
- setProgress(int value):第一進度。
- setSecondaryProgress(int value):第二進度。
示例: - btnProgressDialog.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- // 第一種方法,使用ProgressDialog構造函数
- // 创建ProgressDialog对象
- progressDialog = new ProgressDialog(MainActivity.this);
- // 設置進度條風格,風格為長型
- progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
- // 設置ProgressDialog 標題
- progressDialog.setTitle("提示");
- // 設置ProgressDialog 提示信息
- progressDialog.setMessage("這是一個長型對話框進度條");
- // 設置ProgressDialog 標題圖標
- progressDialog.setIcon(R.drawable.a);
- // 設置ProgressDialog 進度條進度
- progressDialog.setProgress(100);
- // 設置ProgressDialog 的进度条是否不明确
- progressDialog.setIndeterminate(false);
- // 設置ProgressDialog 是否可以按返回按键取消
- progressDialog.setCancelable(true);
- // 讓ProgressDialog顯示
- progressDialog.show();
- //第二種方法,使用静態的show方法
- //progressDialog=ProgressDialog.show(MainActivity.this, "等待", "正在加载....", false, false);
- new Thread(new Runnable() {
- @Override
- public void run() {
- try {
- Thread.sleep(5000);
- } catch (Exception e) {
- e.printStackTrace();
- }
- finally{
- progressDialog.dismiss();
- }
- }
- }).start();
- }
- });
效果展示: 總結 以上就介紹了常用的對話框的內容,DatePickerDialog和TimePickerDialog在另外一篇博客中有介紹到,可以看看:Android--UI之DatePicker、TimePicker...。從最新的官方文檔上了解到,推薦使用FragmentDialog來操作Dialog,這樣便於管理,有關Fragment的內容,還沒有介紹,以後介紹了Fragment之後再說說怎麼使用FragmentDialog來創建對話框。在源碼裡有一個FragmentDialog的簡單例子,有興趣的可以下載下來看看。
|