|
|
插件名稱:X1&X1.5&X2.0 FB 留言板使用方法
作者 : netyea
演示網址: http://www.tshopping.com.tw
使用方法:
(請先爬文FB登入有相關檔案必須設置,不然留言版無法啟動)
1.到 http://developers.facebook.com/docs/reference/plugins/comments/
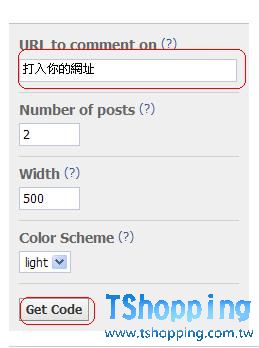
2.填資料

3.按 Get Code- <div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:comments href="xxx.com" num_posts="2" width="500"></fb:comments>
- fb:comments href="xxx.com"
- $_G['setting']['siteurl']/forum.php?mod=viewthread&tid=$_G[tid]
貼到你想貼的位置去就可以了
這樣每一帖子留言就都不一樣了- <!-- fb comment author netyea -->
- <!--{if $post['first']}-->
- <div id="fbcomments" style="margin:10px 0 0 10px;">
- <div id="fbcomments_title" style="font-size:1.17em;color:#005599;clear:both;margin-top:10px;" >臉書網友討論</div>
- <div id="fb-root"></div><script src="http://connect.facebook.net/zh_TW/all.js#xfbml=1"></script><fb:comments href="$_G['setting']['siteurl']/forum.php?mod=viewthread&tid=$_G[tid]" num_posts="5" width="760"></fb:comments>
- </div>
- <!--{/if}-->
- <!-- fb comment author netyea -->
viewthread_node.htm- <!--{if $_G['setting']['magicstatus']}-->
- <ul id="mgc_post_$post[pid]_menu" class="p_pop mgcmn" style="display: none;">
2013/7月有改版
上面的CODE改成- <!-- fb comment author netyea -->
- <!--{if $post['first']}-->
- <div id="fbcomments" style="margin:10px 0 0 10px;">
- <div id="fbcomments_title" style="font-size:1.17em;color:#005599;clear:both;margin-top:10px;" >臉書網友討論</div>
- <div id="fb-root"></div>
- <script>(function(d, s, id) {
- var js, fjs = d.getElementsByTagName(s)[0];
- if (d.getElementById(id)) return;
- js = d.createElement(s); js.id = id;
- js.src = "//connect.facebook.net/zh_TW/all.js#xfbml=1&appId=293605570670582";
- fjs.parentNode.insertBefore(js, fjs);
- }(document, 'script', 'facebook-jssdk'));</script> <fb:comments href="$_G['setting']['siteurl']/forum.php?mod=viewthread&tid=$_G[tid]" num_posts="5" width="760"></fb:comments></div>
- <!--{/if}-->
- <!-- fb comment author netyea -->
|
|