呼~關於Open Graph的應用真是多到寫不完,不過在掛各種Soical plugins的時候,你是否先有把網站的內容編輯好呢?做SEO,為了要提交正確的資料給搜索引擎,所以要正確的編輯meta description及keywords。同理,要把善用各種Soical plugins,你是否編輯了正確的meta呢?其中又跟"說讚"按鈕最為有關係。為什麼要編輯Meta?
以示範站來看,這是還沒編輯Meta前的狀況:

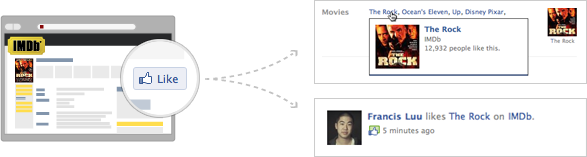
在沒有設定meta的時候,預設就是抓取<title>中的文字。而設立這些meta的用意之外,還有許多重要的資訊可以提供給Facebook,讓粉絲專頁跟網站做更緊密的結合。例如在說明文件中的示範網站IMDb:

在新版的個人頁面中,你會發現以前加過的「粉絲專頁」(現在因應Art的說法,往後統稱為FB專頁)跟以前填過的興趣都參在一起了(這也是為什麼要變成"Like"的重要原因)。而當你將滑鼠移到上方時,你會看到這個網頁有多少人"說讚"。
而且透過Meta的設定,讓說讚的人能夠傳到更清楚的訊息給他的朋友知道,這是哪個網站的哪篇文章。
最基礎Open Graph Protocol 的 Meta編輯 根據範例,我們有基礎的五項meta可供編輯: - <meta property="og:title" content="The Rock"/>
- <meta property="og:type" content="movie"/>
- <meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
- <meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
- <meta property="og:site_name" content="IMDb"/>
1. og:title 在沒有設定的情況下,預設會抓原HTML程式碼中<title>的內容 2.og:site_name 3. og:type 4. og:url
連結頁面的網址 5. og:image 進階Open Graph Protocol 的 Meta編輯 基本上一般的網站只需要編輯前面五項meta就足夠了,然而還有許多其他可供編輯的進階項目: 1. fb:admins - <meta property="fb:admins" content="USER_ID1,USER_ID2"/>
加了fb.admins及og:type的meta之後,你的網站在Facebook上就也會有獨立的專頁頁面。不過這個頁面除了管理者是進不來的,管理者在這個獨立專頁上可以進行一般Facebook專頁的動作(譬如說貼連結、狀態更新),在網頁上按過讚的人,也可以與其互動。 2. fb:app_id - <meta property="fb:app_id" content="1234567"/>fb:appid
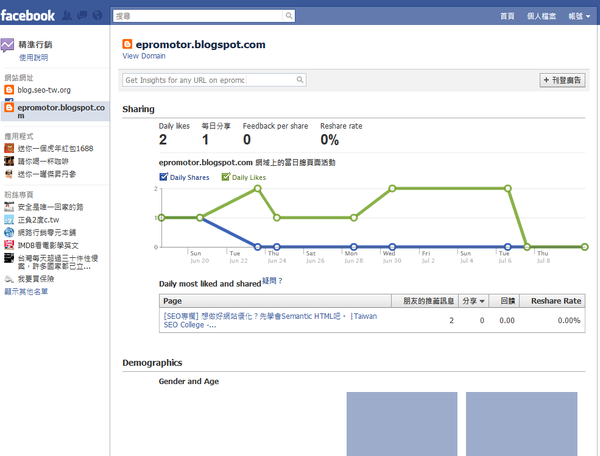
是當你設定Facebook精準行銷(Facebook insights)後,可以取得的一段程式碼。將這段程式碼加在網頁上後,你遍能在Facebook精準行銷的頁面追蹤,有多少人分享了網站上的資訊,這部份等改天資訊比較豐富的時候,再來好好介紹關於精準行銷分析研究。

3. og:descriptions
當我們按完讚的時候,通常會有留言框跑出來,而當我們在留言框留言的時候,這樣的一個動作就同等於「分享」的這個動作。而我們在打造方便分享的網頁(續)一文中便有提過,如果我們要控制轉貼文章的敘述時,我們必須設定<meta name="description" content="description " /> ,而在Open Graph Protocol中,我們則可以透過"og:description"的設定去呈現。
- <meta property="fb:admins" content="USER_ID"/>
- <meta property="og:site_name" content="IMDb"/>
- <meta property="og:description" content="A group of U.S. Marines, under command of a renegade general, take over Alcatraz and threaten San Francisco Bay with biological weapons."/>
4. 地區Meta值
現在當紅的服務,除了SNS之外,莫過於LBS服務了。雖然官方說明中並沒有很細寫為什麼要添加關於地區的Meta值,但我想或許跟Facebook未來要拓展LBS服務脫不了關係。
如果你是一個店面,你有以下這些數值可以填寫
<meta property="og:latitude" content="37.416343"/>
<meta property="og:longitude" content="-122.153013"/>//這兩個是Google定位服務所提供的數值
<meta property="og:street-address" content="1601 S California Ave"/>//地址
<meta property="og:locality" content="Palo Alto"/>// 所在城市
<meta property="og:region" content="CA"/>//州別
<meta property="og:postal-code" content="94304"/>//郵遞區號
<meta property="og:country-name" content="USA"/>//國家
5. 聯絡資訊
這也很好奇,到底是填來幹嘛的,或許真的跟往後的LBS服務脫不了關係啊。2010/08/30更新:這邊的設定與最新的Facebook Places有關係唷!
<meta property="og:email" content="me@example.com"/> //Email
<meta property="og:phone_number" content="650-123-4567"/>//電話
<meta property="og:fax_number" content="+1-415-123-4567"/>//傳真
以上就是針對這次Facebook所釋放出的Open Graph API,為了打造一個具有社群功能的網站,你所應該要加上的Meta值。如有錯誤歡迎指正唷!
資料來源:http://developers.facebook.com/docs/opengraph#extra-data
|