|
|
-Webkit- Transition 在CSS3中這個屬性的作用是使得變化不那麼生硬,達到比較平和的過渡。而實際變化的屬性是需要我們自己手動去添加變化
這個屬性可以分解成多個CSS屬性:
(1) -webkit-transition-timing-function 可以定義動畫的變化時間曲線
【語法】-webkit-transition-timing-function: ease-out ,cubic-bezier(0.5,0.2,0.3,1.0);

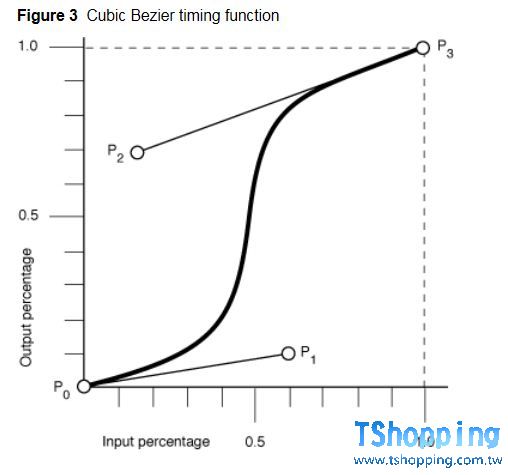
如上圖,就是一個cubic bezier曲線,cubic bezier曲線的特點是第一點始終為(0,0),最後一點始終為(1,1),而-webkit-transition-timing-function: ease-out ,cubic-bezier(0.5,0.2,0.3,1.0);這個語句裡定義的就是在控制線上的那兩點,在圖中表現為p1點和p2點。cubic-bezier(p1x ,p1y,p2x,p2y)實際上定義的是參照整個duration的百分比。
(2)-webkit-transition-property指定發生變化的屬性
【語法】:-webkit-transition-property: propertyName如果有多個屬性的話以逗號來分隔
eg: -webkit-transition-property: opacity;
P.S. 這裡需要注意的是,既然已經設定了propertyName是什麼,那麼發生變化的實際一定也要是這個屬性的才行,比
如opacity從1變成0,否則根本就沒有效果嘍,原因很明顯。
(3)-webkit-transition-duration制定發生變化的時間
【語法】:-webkit-transition-duration: time;如果有多個的話,以逗號來分隔
eg: -webkit-transition-duration: 2s;
P.S. 這裡需要說明的是,-webkit-transition-duration是同-webkit-transition-property相對應的
eg:- div{
- -webkit-transition-property: -webkit-transition,opacity;
- -webkit-transition-duration: 4s,2s;
- }
當然了,如果duration只設置了一個,那麼均適用於所有的property
(4)-webkit-transition-delay 指定在變換開始之前的時間延遲
【語法】:-webkit-transition-delay:time;該方法的用法完全同-webkit-transition-duration
對於transition,我們可以綜合來寫,如下:
-webkit-transition: opacity 500ms ease-out 100ms;
參數分別為 property,duration,timing-function,delay
綜合案例:
- div {
- -webkit-transition-property: opacity;
- -webkit-transition-duration: 2s;
- }
- div.fadeAway {
- opacity:0;
- }
- <div style="width:100px;height:100px;background:blue;" > fadeAwary </div>
對於Transition,我們也可以在變換結束之後觸發webkitTransitionEnd事件,我們可以如此給一個元素綁定:
- dom.addEventListener("webkitTransitionEnd",func);
|
|