|
|
cxSelect 是基於jQuery 的多級聯動菜單插件,適用於省市、商品分類等聯動菜單。
列表數據通過AJAX 獲取,也可以自定義,數據內容使用JSON 格式。
同時兼容Zepto,方便在移動端使用。
國內省市縣數據來源:basecss/cityData Date: 2014.03.31
全球主要城市數據來源:整理國內常用網站和軟件Date: 2014.07.29
版本:jQuery的V1.7 +的Zepto V1.0 +jQuery的cxSelect V1.4.0
使用方法载入 JavaScript 文件- <script src="jquery.js"></script>
- <script src="jquery.cxselect.js"></script>
DOM 结构
- <!--
- select 必须放在元素 id="element_id" 的内部,不限层级
- select 的 class 任意取值,也可以附加多个 class,如 class="province otherclass",在调用时只需要输入其中一个即可,但是不能重复
- -->
- <div id="element_id">
- <select class="province"></select>
- <select class="city"></select>
- <select class="area"></select>
- </div>
设置默认值
- <!-- 方法一:使用 option 的 value 和 selected 属性 -->
- <select class="province">
- <option value="浙江省" selected>浙江省</option>
- </select>
- <!-- 方法二:使用 select 的 data-value 属性 -->
- <select class="province" data-value="浙江省"></select>
调用
- $('#element_id').cxSelect({
- url: 'cityData.min.json', // 如果服务器不支持 .json 类型文件,请将文件改为 .js 文件
- selects: ['province', 'city', 'area'], // 数组,请注意顺序
- emptyStyle: 'none'
- });
设置参数全局默认值
- // 需在引入 <script src="jquery.cxselect.js"></script> 之后,调用之前设置
- $.cxSelect.defaults.url = 'cityData.min.json';
- $.cxSelect.defaults.emptyStyle = 'none';
参数说明名称 | 默认值 | 说明 | | selects | [] | 下拉选框组。输入 select 的 className | | url | null | 整合列表数据接口地址(URL)
每个选框的内容使用各自的接口地址,详见 [DEMO]
| | data | null | 自定义数据,类型为数组,数据使用 JSON 格式。[DEMO] | | emptyStyle | null | 子集无数据时 select 的状态。可设置为:"none"(display:none), "hidden"(visibility:hidden) | | required | false | 是否为必选。设为 false 时,会在列表头部添加 <option value="firstValue">firstTitle</option> 选项。 | | firstTitle | '请选择' | 选框第一个项目的标题(仅在 required 为 false 时有效) | | firstValue | '' | 选框第一个项目的值(仅在 required 为 false 时有效) | | jsonSpace | '' | 数据命名空间 | | jsonName | 'n' | 数据标题字段名称(用于 option 的标题) | | jsonValue | '' | 数据值字段名称(用于 option 的 value,没有值字段时使用标题作为 value) | | jsonSub | 's' | 子集数据字段名称 |
data 属性参数在父元素上的 data- 属性
- <div id="element_id" data-url="cityData.min.json" data-selects="province,city,area" data-required="true"></div>
名称 | 说明 | | data-selects | 下拉选框组。输入 select 的 className,使用英文逗号分隔的字符串 | | data-url | 列表数据接口地址(此处只能设置 URL,自定义需要在参数中设置) | | data-empty-style | 子集无数据时 select 的状态 | | data-required | 是否为必选 | | data-first-title | 选框第一个项目的标题 | | data-first-value | 选框第一个项目的值 | | data-json-space | 数据命名空间 | | data-json-name | 数据标题字段名称 | | data-json-value | 数据值字段名称 | | data-json-sub | 子集数据字段名称 |
在 <select> 元素上的 data- 属性
- <select class="province" data-value="浙江省" data-required="false" data-first-title="选择省"></select>
名称 | 说明 | | data-value | 默认选中值 | | data-url | 列表数据接口地址 | | data-required | 是否为必选 | | data-query-name | 传递上一个选框值的参数名称(默认使用上一个选框的 name 属性值) | | data-first-title | 选框第一个项目的标题 | | data-first-value | 选框第一个项目的值 | | data-json-space | 数据命名空间 | | data-json-name | 数据标题字段名称 | | data-json-value | 数据值字段名称 |
API 接口
- var cxSelectApi;
- // 方法一:
- cxSelectApi = $.cxSelect($('#element_id'), {
- selects: ['province', 'city', 'area']
- });
- // 方法二:
- $('#element_id').cxSelect({
- selects: ['province', 'city', 'area']
- }, function(api) {
- cxSelectApi = api;
- });
名称 | 说明 | | attach() | 绑定
调用时会自动进行绑定,用于使用detach解除绑定后,进行重新绑定。 | | detach() | 解除绑定
解除绑定后,不再具有联动效果。 | | clear(index) | 清空选项
清空第 index 个 select 自身及之后的 select 的选项。
index: select 的序号,从 0 开始。
| | setOptions(settings) | 重新设置参数settings: 与调用时参数一致。
|
測試代碼:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>無標題文件</title>
- </head>
- <body>
- <?php
- include_once ('global.php');
- if (isset($_POST['update'])) {
- //更新資料庫
- $country = $_POST["country"];
- $state = addslashes($_POST["state"]);
- $city = addslashes($_POST["city"]);
- $region = addslashes($_POST["region"]);
- $sql = "INSERT INTO net_area(country,state,city,region) VALUES('$country','$state','$city','$region')";
- /*echo $sql = "UPDATE net_config SET
- country ='$country',
- state = '$state',
- city = '$city',
- region = '$region'";*/
- if (@mysql_query($sql)) {
- echo '<script>alert(\'新增完成!\');window.location=\'index1.php\';</script>';
- } else {
- echo '<script>alert(\'新增失敗!\');window.location=\'index1.php\';</script>';
- }
-
- }
- $sql = @mysql_query("SELECT * FROM net_area WHERE aid='9'");
- $row = mysql_fetch_array($sql);
- $country = $row[country];
- $state = $row[state];
- $city = $row[city];
- $region = $row[region];
- ?>
- <form action="<?php $_SERVER['PHP_SELF'] ?>" method="post">
- <div class="wrap">
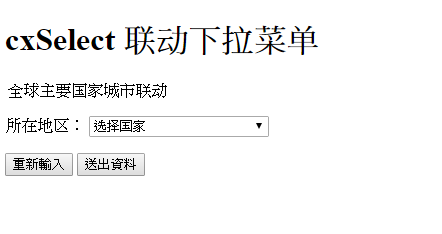
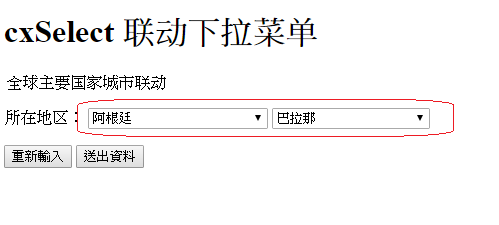
- <h1>cxSelect 联动下拉菜单</h1>
-
- <div id="global_location">
-
- <legend>全球主要国家城市联动</legend>
- <p>所在地区:
- <select class="country" data-first-title="选择国家" required></select>
- <select class="state" data-required="true"></select>
- <select class="city" data-required="true"></select>
- <select class="region" data-required="true" name="area"></select>
- </p>
- </div>
- <button class="btn btn-primary" type="reset" name="reset">重新輸入</button> <button class="btn btn-success" type="submit" name="update">送出資料</button>
-
-
- </div>
- </form>
- <script src="http://cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script>
- <script src="js/jquery.cxselect.js"></script>
- <script>
- (function() {
- var urlGlobal = 'js/globalData.min.json';
-
- // 全球主要国家城市联动
- $('#global_location').cxSelect({
- url: urlGlobal,
- selects: ['country', 'state', 'city', 'region'],
- emptyStyle: 'none',
- });
-
-
- })();
- </script>
- </body>
- </html>
global.php為MYSQL文件基本連線資料庫資訊
該段落改成
為資料庫撈出之預設值
- data-value="<?php echo $country?>"
原本

載入預設值

參考文章
http://code.ciaoca.com/jquery/cxSelect/
http://www.eshejie.com/effects/html/9.html
|
|