|
|
1.Button顏色
Button 類別的 android:background 屬性可用來設定按鈕的顏色,而且設定的方式有很多種,最簡單的就是直接指定按鈕顏色,例如:
- android:background="#0000FF"
就是指定按鈕為藍色
也可以指定一個圖檔(Android 主推 PNG 格式),例如:
- android:background="@drawable/圖檔名"
進階指定一外部 resource 檔,做一些細項的微調,這會用到 Shape Drawable,其屬性如下:
shape,其值有 rectangle(四邊形),oval(橢圓形),line(直線),ring(環形);
當 shape="ring" 時,又有 useLevel、innerRadius、innerRadiusRatio、thickness、thicknessRatio 5 個屬性,通常 useLevel 設為 false,若設為 true,則需要 LevelListDrawable 這個 resource 檔配合。
innerRadius 和 innerRadiusRatio 擇一使用,innerRadius 是直接指定內圓的半徑,所以需附上單位,如 50dp;而 innerRadiusRatio 則為比例,比方說 innerRadiusRatio=2 時,則內圓的半徑就是寬度除以 2,預設值為 9。
thickness 和 thicknessRatio 擇一使用,thickness 是直接指定外環的厚度,所以需附單位,如 5dp;而 thicknessRatio 則為比例,比方說 thicknessRatio=2 時,則環的厚度寬度除以 2,預設值為 3。
corners - 指四個角,有 radius、topLeftRadius、topRightRadius、bottomLeftRadius、bottomRightRadius 子屬性。
radius 是當 shape=rectangle 時,設定四個角為圓角的度數,如:2dp,數字愈大,角度愈圓;您也可以透過 topLeftRadius(左上)、topRightRadius(右上)、bottomLeftRadius(左下)、bottomRightRadius(右下) 指定四個角各自的角度。
gradient 為漸層色,有三種 type:linear、radial(放射狀)、sweep,可惜老灰鴨英文不夠好,搞不懂也踹不出 sweep 會有什麼外觀效果。
startColor 為起始顏色,endColor 為終止顏色,angle 為角度,當 angle=0 時,表起始顏色在左,終止顏色在右,當 angle=90,起始顏色在下,終止顏色在上,當 angle=180,起始顏色在右,終止顏色在左,當 angle=270,起始顏色在上,終止顏色在下,而 angle 必須為 45 的倍數。
當 gradient:type="radial" 時,一定還要指定 gradientRadius 的值,如:200,不然程式會出錯。
當 gradient:type="line" 時,還可加上 centerColor 屬性,可使漸層表現更豐富,例如:
- android:startColor="#449def"
- android:centerColor="#2f6699"
- android:endColor="#449def"
- android:angle="270"
則會表現出 由上至中顏色漸深,再由中至下顏色漸淺
stroke 為框線厚度,如:1dp。
padding 為內部文字距上、下、左、右的空白。
接下來思考您的 app 中用到的 Button 有哪幾種狀態:state_pressed、state_focused、state_hovered、state_selected、state_enabled、state_activated、state_window_focused、state_checkable、state_checked;通常按鈕若不 disable,則就有 一般 及 按下 二種狀態。
再來就是建立一個 resource 檔,resource 檔要放在 /res/drawable 資料夾內,如下:
我們將檔案命名為 /res/drawable/button_blue.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item>
- <shape>
- <gradient
- android:startColor="#449def"
- android:centerColor="#2f66bb"
- android:endColor="#449def"
- android:angle="270" />
- <stroke
- android:width="1dp"
- android:color="#2f66bb" />
- <corners
- android:radius="3dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- <item android:state_pressed="true" >
- <shape>
- <solid
- android:color="#449def" />
- <stroke
- android:width="1dp"
- android:color="#2f66bb" />
- <corners
- android:radius="3dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- </selector>
然後在 layout 中指定按鈕要採用的 resource
- <Button
- ...
- android:background="@drawable/button_blue"
- ...
- android:textColor="@android:color/white" />
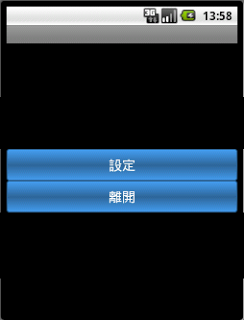
結果顯示如下圖:

2.設定textview的顏色
2.1.將android:textColor="@android:color/white"插入
<TextView android:text="@+id/TextView01"
android:textColor="@android:color/white"
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
2.2第二種方法
2.2.1.在res/values目錄下建立Color.xml和drawable.xml
2.2.2.分別這2個xml輸入以下內容
color.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <color name="red">#FF0000</color>
- </resources>
drawable.xml
<?xml version="1.0" encoding="utf-8"?>
- <resources>
- <drawable name="white">#FFFFFF</drawable>
- <drawable name="dark">#000000</drawable>
- <drawable name="red">#FF0000</drawable>
- </resources>
2.2.3.在main.xml的TextView標籤中插入android:textColor="@color/red"
@color是獲取資源文件中(所月res目錄下的xml文件)的<color>標籤
red指在標籤下找其name值為red的內容,其值為#FF0000
也可將@android:textColor="@color/red"修改為android:textColor="@drawable/red"
其意思相同
2.3第三種方法
2.3.1.修改主程式Activity的onCreate方法,將文字框TextView取名為tv
tv = (TextView)this.findViewById(R.id.tv01);
2.3.2.設定TextView的setTextColor來進字文字顏色的設定,有3種語法可以設定:
第一種: tv.setTextColor(android.graphics.Color.RED);//系統本身的顏色
第二種:tv.setTextColor(0xffff00ff)
第三種:tv.setTextColor(this.getResources().getColor(R.color.red));//獲得資源文件進行設定。如:
- <color name="red">#FF0000</color>
- <drawable name="red">#FF0000</drawable>
- <string name="red">#FF0000</string>
3.字型粗體、大小
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20dp"
- android:textStyle="bold"
- android:textColor="@android:color/holo_blue_dark" />
android:textSize="20dp" 20dp 大小
android:textStyle="bold" 粗體
參考文章
http://oldgrayduck.blogspot.tw/2012/10/android.html
http://fecbob.pixnet.net/blog/post/34682451-%E8%A8%AD%E5%AE%9Atextview%E7%9A%84%E9%A1%8F%E8%89%B2-
|
|