|
|
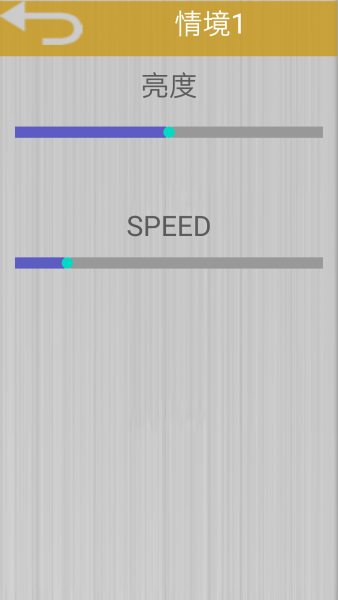
演示:
seekbar厚度 拖拽

如何改變seekbar的厚度呢,是沒有屬性能直接修改的,得通過重新定義樣式:
- <SeekBar
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="20dp"
- android:thumb="@drawable/seek"
- android:progressDrawable="@drawable/seek_style"
- />
thumb 修改可拖拽的圓的樣式:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
-
- <size
- android:width="20dp"
- android:height="20dp"
- />
- <solid android:color="#60f0"/>
- </shape>
progressDrawable 修改進度條的樣式:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android">
-
- <item android:id="@android:id/background">
- <shape>
-
- <solid android:color="#999"/>
- </shape>
- </item>
-
- <item android:id="@android:id/secondaryProgress">
- <clip>
- <shape>
- <corners android:radius="5dip" />
- <gradient
- android:startColor="#80ffd300"
- android:centerColor="#80ffb600"
- android:centerY="0.75"
- android:endColor="#a0ffcb00"
- android:angle="270"
- />
- </shape>
- </clip>
- </item>
-
- <item android:id="@android:id/progress">
- <clip>
- <shape>
-
- <solid android:color="#600f"/>
- </shape>
- </clip>
- </item>
- </layer-list>
其中,shape裡的屬性可以自行定義,圓角,顏色等
文章出處 |
|