|
|
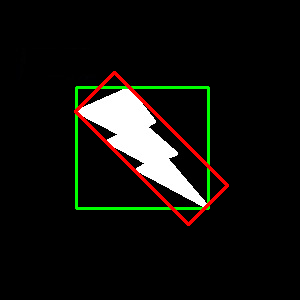
矩形邊框(Bounding Rectangle)是說,用一個最小的矩形,把找到的形狀包起來。還有一個帶旋轉的矩形,面積會更小,效果見下圖
Bounding Rectangle
OpenCV,Python,boundingRect,rectangle,用法

首先介紹下cv2.boundingRect(img)這個函數
這個函數很簡單,img是一個二值圖,也就是它的參數;
返回四個值,分別是x,y,w,h;
x,y是矩陣左上點的坐標,w,h是矩陣的寬和高
然後利用cv2.rectangle(img, (x,y), (x+w,y+h), (0,255,0), 2)畫出矩形
参数解释
第一個参数:img是原圖
第二個参数:(x,y)是矩陣的左上點坐標
第三個参数:(x+w,y+h)是矩陣的右下點坐標
第四個参数:(0,255,0)是畫線對應的rgb颜色
第五個参数:2是所畫的線的寬度
- # 用綠色(0, 255, 0)來劃出最小的矩形框架
- x, y, w, h = cv2.boundingRect(cnt)
- cv2.rectangle(img, (x, y), (x+w, y+h), (0, 255, 0), 2)
-
- # 用红色表示有旋转角度的矩形框架
- rect = cv2.minAreaRect(cnt)
- box = cv2.cv.BoxPoints(rect)
- box = np.int0(box)
- cv2.drawContours(img, [box], 0, (0, 0, 255), 2)
- cv2.imwrite('contours.png', img)
文章出處
網頁設計,網站架設 ,網路行銷,網頁優化,SEO - NetYea 網頁設計
|
|