|
HTTP 304狀態碼的詳細講解
304狀態碼或許不該認為是一種錯誤,而是對客戶端有快取情況下服務端的一種回應。
整個請求回應過程如下:
用戶端在請求一個檔案的時候,發現自己快取的檔案有Last Modified ,那麼在請求中會包含If Modified Since ,這個時間就是快取檔案的Last Modified 。因此,如果請求中包含If Modified Since,就表示已經有快取在客戶端。服務端只要判斷這個時間和目前請求的檔案的修改時間就可以決定是回傳304 還是200 。
對於靜態文件,例如:CSS、圖片,伺服器會自動完成Last Modified 和If Modified Since 的比較,完成快取或更新。但對於動態頁面,就是動態產生的頁面,往往沒有包含Last Modified 信息,這樣瀏覽器、網關等都不會做緩存,也就是在每次請求的時候都完成一個200 的請求。
因此,對於動態頁面做快取加速,首先要在Response 的HTTP Header 中增加Last Modified 定義,其次根據Request中的If Modified Since 和被請求內容的更新時間來傳回200 或304 。雖然在返回304 的時候已經做了一次資料庫查詢,但是可以避免接下來更多的資料庫查詢,並且沒有返回頁面內容而只是一個HTTP Header,從而大大的降低頻寬的消耗,對於用戶的感覺也是提高。當這些快取有效的時候,透過Fiddler 或HttpWatch 查看一個請求會得到這樣的結果:
第一次訪問200
按F5刷新(第二次訪問) 304
按Ctrl+F5強制刷新200
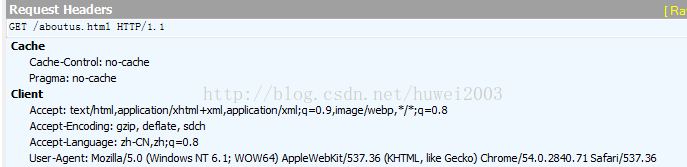
下面用Fiddler來查看上面的存取請求流程 第一次(首次)訪問200
HTTP 狀態碼


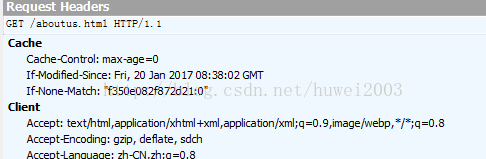
第二次F5刷新訪問304 
HTTP 狀態碼

請求的頭資訊裡多了「If-Modified-Since","If-None-Match"
第三次按Ctrl+F5強制刷新200同第一次,不貼圖了
|