|
|
記得筆者曾經寫過一篇「用 JavaScript 來做偽浮水印」,那時是用 JavaScript 來寫的,得經過計算才能把版權宣告的圖片放在右下角。現在筆者把整個效果用 jQuery 來改寫,並把原本要計算的版權宣告圖片位置換成 background-position 的方式來控制,這樣想放那就只要設定一下就好了。
我們的 HTML 就是很單純的圖片而已:
檢視原始碼 HTML
- <body>
- <img src="jquery_animate_menu.gif" alt="用 jQuery 做選單 – 動畫賀聯式選單" class="water" />
-
- <img src="htcmenu.gif" alt="用 jQuery 做選單 – 山寨版的 HTC 首頁選單" class="water" />
- </body>
接著動手寫程式之前,先來看一下筆者用來做偽浮水印的手法:

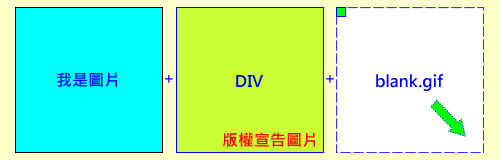
一樣是有一張 1px * 1px 的 blank.gif 圖片,我們需要把它的寬高設成跟原圖一樣,並把位置移到原圖上面。接著再產生一個 Div 區塊,一樣是寬高及位置都跟原圖一樣,但重點是它的 background-image 就是我們要用來當版權宣告的圖片,而圖片位置只要靠著 background-position 就能控制了。
所以需要產生一個 Img 跟 Div 區塊,讓我們來看 jQuery 的部份:
檢視原始碼 JavaScript
- // 避免無法正確取得圖片的寬高
- // 因此動作延遲到 window.onload
- $(window).load(function(){
- // 取得要加上偽浮水印圖片後來一一做設定
- $(".water").each(function(i, ele){
- // 先把目前元素轉換成 jQuery 物件後記錄起來
- // 再取得本身圖片的寬高及 alt
- var _this = $(ele),
- _position = _this.position(),
- _height = _this.height(),
- _width = _this.width(),
- _alt = _this.attr('alt') || '';
-
- // 在 body 中插入一個寬高等於 _this 的 blank.gif 圖片
- // position 設成 absolute 後移動到 _this 的同位置
- $('<img />').css({
- position: 'absolute',
- zIndex: 10000,
- top: _position.top,
- left: _position.left
- }).attr({
- src: 'blank.gif',
- height: _height,
- width: _width,
- title: _alt
- }).appendTo('body');
-
- // 在 body 中插入一個寬高等於 _this 的 Div
- // position 設成 absolute 後移動到 _this 的同位置
- // 此 Div 的 background-image 就放我們想要放的 logo
- // 並可指定它的 background-position 位置
- $('<div />').css({
- height: _height,
- width: _width,
- position: 'absolute',
- zIndex: 9999,
- top: _position.top,
- left: _position.left,
- backgroundImage: 'url(logo.gif)',
- backgroundPosition: 'bottom right',
- backgroundRepeat: 'no-repeat'
- }).appendTo('body');
- });
- });
如果有細心注意的話,會發現筆者也把原本圖片 alt 屬性也加在我們的 blank.gif 上面,所以當瀏覽者把滑鼠移到 blank.gif 上也能出現原圖的 alt 屬性的內容。沒問題的話,就讓我們來看效果囉~

上方的是沒加偽浮水印的圖片,而下方的則是加上浮水印及版權宣告圖片(右下角)後的效果。各位瀏覽時能順便把滑鼠移到圖片上面,或者是點著圖片按右鍵另存看抓到的是那個檔案。 |
|