|
|
|
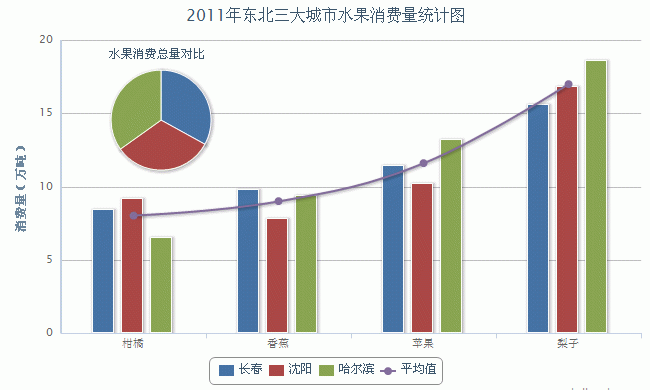
在數據統計和分析業務中,有時會遇到客戶需要在一個圖表中將柱狀圖、餅狀圖、曲線圖的都體現出來,即可以從柱狀圖中看出具體數據、又能從曲線圖中看出變化趨勢,還能從餅狀圖中看出各部分數據比重。Highcharts可以輕鬆實現三圖合一的效果。

本文以某大型水果批發商一年水果銷售報表為例,使用Highcharts將傳統表格中的數據,體現在圖表中,集中展示水果銷售情況,為商家提供直觀的數據分析。 以下是某水果批發商提供的數據表格,表格數據顯示三城市四種水果銷售量(萬噸)情況。
| 長春 | 瀋陽 | 哈爾濱 | 柑橘 | 8.4 | 9.2 | 6.5 | 香蕉 | 9.8 | 7.8 | 9.4 | 蘋果 | 11.4 | 10.2 | 13.2 | 梨子 | 15.6 | 16.8 | 18.6 |
首先,我們在combo.html中引入jquery庫和highcharts圖表類: <script type = "text/javascript" src = "jquery.js" > </script>
<script type = "text/javascript" src = "highcharts.js" > </script>
<script type = "text/javascript" src = "exporting.js" > </script>
關於highcharts圖表類的說明請查看本站helloweba.com前面的文章介紹:Highcharts-功能強大的圖表庫的應用,本文假設您已經對highcharts有所了解,加入您對highcharts還一無所知,請移步本站前面的相關文章了解。 接下來,完成javascript調用highcharts,請看代碼和註釋: - var chart;
- $(function() {
- chart = new Highcharts.Chart({
- chart: {
- renderTo: 'chart_combo' //关联页面元素div#id
- },
- title: { //图表标题
- text: '2011年东北三大城市水果消费量统计图'
- },
- xAxis: { //x轴
- categories: ['柑橘', '香蕉','苹果', '梨子'], //X轴类别
- labels:{y:18} //x轴标签位置:距X轴下方18像素
- },
- yAxis: { //y轴
- title: {text: '消费量(万吨)'}, //y轴标题
- lineWidth: 2 //基线宽度
- },
- tooltip: {
- formatter: function() { //格式化鼠标滑向图表数据点时显示的提示框
- var s;
- if (this.point.name) { // 饼状图
- s = '<b>' + this.point.name + '</b>: <br>' + this.y+ '万吨(' +
- twoDecimal(this.percentage) + '%)';
- } else {
- s = '' + this.x + ': ' + this.y + '万吨';
- }
- return s;
- }
- },
- labels: { //图表标签
- items: [{
- html: '水果消费总量对比',
- style: {
- left: '48px',
- top: '8px'
- }
- }]
- },
- exporting: {
- enabled: false //设置导出按钮不可用
- },
- credits: {
- text: 'helloweba.com',
- href: 'http://www.helloweba.com'
- },
- series: [{ //数据列
- type: 'column',
- name: '长春',
- data: [8.4, 9.8, 11.4, 15.6]
- },
- {
- type: 'column',
- name: '沈阳',
- data: [9.2, 7.8, 10.2, 16.8]
- },
- {
- type: 'column',
- name: '哈尔滨',
- data: [6.5, 9.4, 13.2, 18.6]
- },
- {
- type: 'spline',
- name: '平均值',
- data: [8.03, 9, 11.6, 17]
- },
- {
- type: 'pie', //饼状图
- name: '水果消费总量',
- data: [{
- name: '长春',
- y: 45.2,
- color: '#4572A7'
- },
- {
- name: '沈阳',
- y: 44,
- color: '#AA4643'
- },
- {
- name: '哈尔滨',
- y: 47.7,
- color: '#89A54E'
- }],
- center: [100, 80], //饼状图坐标
- size: 100, //饼状图直径大小
- dataLabels: {
- enabled: false //不显示饼状图数据标签
- }
- }]
- });
- });
可以看出,要想在一個圖表中(柱狀圖)加入多種圖表形式(曲線圖、餅狀圖等),關鍵在於設置選項:series(數據列)中的type屬性,從上述代碼中可以看出,設置column、spline、pie類型表示不同的圖表,而在設置餅狀圖(pie)中,需要設置餅狀圖的坐標以及大小,調整位置,這樣可以使得整個圖表顯得更加和諧。
|
|