在WINDOWS下要debug JavaScript 真是很困擾
pycharm下可安裝 Prettier (pycharm內建ESLint 也可以開啟使用)
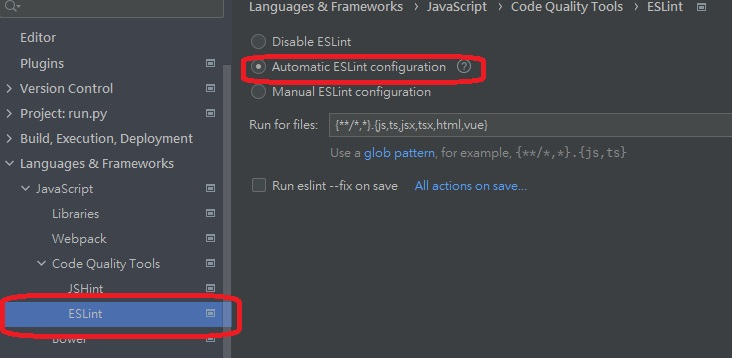
File->settings->Languages & Frameworks -> JavaScript -> ESLint -> Automatic ESLint 打開
PyCharm ESLint Prettier JavaScript

言歸正傳 安裝 Prettier
在WINDOWS下須先安裝NODE.JS YARN
下載並安裝Node.js。請注意,npm 也已安裝,因此如果您要使用它,則已完成初步步驟。
終端機下執行指令
- npm install --global yarn
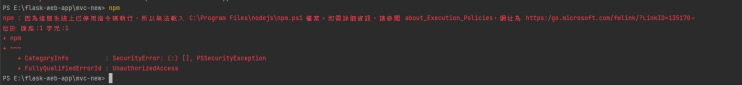
需先打開WINDOWS權限
PyCharm ESLint Prettier JavaScript

POWERSHELL下
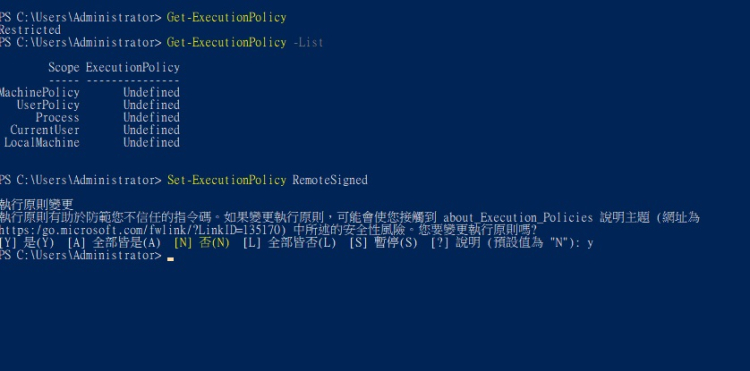
查看目前執行原則
小提一下可以加上參數 -List 查看更詳細一點。
- Get-ExecutionPolicy -List
PyCharm ESLint Prettier JavaScript

調整執行原則接下來就是解決「因為這個系統上已停用指令碼執行,所以無法載入…」的問題,只需要在終端機輸入以下指令即可 - Set-ExecutionPolicy RemoteSigned
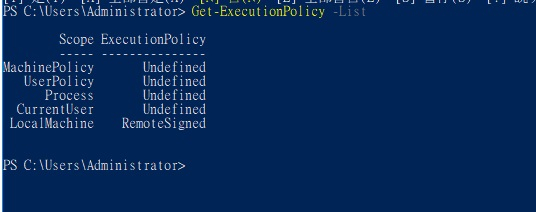
LocalMachine 變成 RemoteSigned
PyCharm ESLint Prettier JavaScript

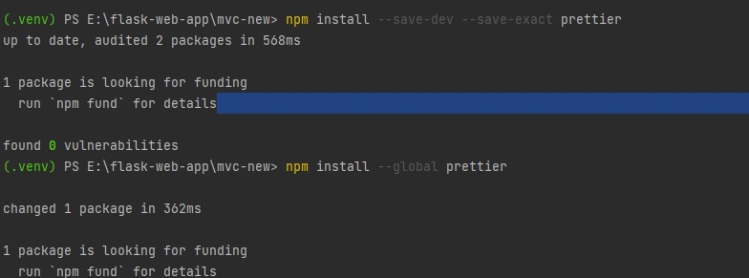
npm能正常使用了
- npm install --save-dev --save-exact prettier
- npm install --global prettier
PyCharm ESLint Prettier JavaScript

最後 pycharm 找到File->settings->Languages & Frameworks -> JavaScript -> prettier 打開就好了
參考文章
https://pycharm.net.cn/help/pycharm/npm-tool-window.html
https://classic.yarnpkg.com/en/docs/install#windows-stable
https://israynotarray.com/other/20200510/1067127387/
https://www.jetbrains.com/help/p ... _prettier_configure
|